| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 투자
- 알고리즘 공부
- C
- 자바
- 다독
- 백준알고리즘
- 재테크
- algorithmTest
- JavaScript
- algorithmStudy
- 성분
- 채권
- 경제
- 서평
- 알고리즘공부
- 독서
- Java
- 프로그래밍언어
- 책을알려주는남자
- C++
- 돈
- 지혜를가진흑곰
- 화장품
- algorithmtraining
- 주식
- 책알남
- 독후감
- 알고리즘트레이닝
- 자바스크립트
- 프로그래머스 알고리즘 공부
- Today
- Total
탁월함은 어떻게 나오는가?
[JavaScript] 자바스크립트의 중요한 this 에 대해서 알아보자!! 본문
[JavaScript] 자바스크립트의 중요한 this 에 대해서 알아보자!!
Snow-ball 2023. 3. 23. 21:48객체지향 프로그래밍에서 객체는 상태(state)를 나타내는 프로퍼티와 동작(behavior)을 나타내는 메서드를 하나의 논리적인 단위로 묶은 복잡적인 자료구조다.
정리하면, 객체 = 상태 + 동작 표현 가능하다.
동작을 나타내는 메서드는 프로퍼티를 참조하고 변경할 수 있다. 이때 메서드가 자신이 속한 객체의 프로퍼티를 참조하려면 먼저 자신이 속한 객체를 가리키는 식별자를 참조할 수 있어야 한다.
객체 리터럴 방식으로 생성한 객체의 경우 메서드 내부에서 메서드 자신이 속한 객체를 가리키는 식별자를 재귀적으로 참조할 수 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
const circle = {
// 프로퍼티: 객체 고유의 상태 데이터
radius: 5,
// 메서드: 상태 데이터를 참조하고 조작하는 동작
getDiameter() {
// 이 메서드가 자신이 속한 객체의 프로퍼티나 다른 메서드를 참조하려면
// 자신이 속한 객체인 circle을 참조할 수 있어야 한다.
return 2 * circle.radius;
}
};
console.log(circle.getDiameter()); // 10
|
cs |
위 예제의 경우 circle 변수에 할당되기 전에 객체 리터럴은 평가된다. 따라서 getDiameter 메서드가 호출되는 시점에는 이미 객체 리터럴의 평가가 완료되어 객체가 생성되었고 circle 식별자에 생성된 객체가 할당된 이후다. 따라서 메서드 내부에서 circle 식별자를 참조할 수 있다.
하지만 자기 자신이 속한 객체를 재귀적으로 참조하는 방식은 지양해야 한다.
생성자 함수 방식은 어떨까?
|
1
2
3
4
5
6
7
8
9
10
11
12
|
function Circle(radius) {
// 이 시점에는 생성자 함수 자신이 생성할 인스턴스를 가리키는 식별자를 알 수 없다.
????.radius = radius;
};
Circle.prototype.getDiameter = function () {
// 이 시점에는 생성자 함수 자신이 생성할 인스턴스를 가리키는 식별자를 알 수 없다.
return 2 * ????.radius;
};
// 생성자 함수로 인스턴스를 생성하려면 먼저 생성자 함수를 정의해야 한다.
const circle = new Circle(5);
|
cs |
생성자 함수로 인스턴스를 생성(new)하려면 먼저 생성자 함수가 존재해야 한다. 생성자 함수를 정의하는 시점에는 인스턴스가 존재하지 않기 때문에 인스턴스를 가리키는 식벼자를 알 수 없다. 따라서 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 특수한 식별자가 필요하다. 이를 위해 this라는 특수한 식별자를 제공한다.
this는 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수(self-refenceing variable)다. this를 통해 자신이 속한 객체 또는 자신이 생성할 인스턴스의 프로퍼티나 메서드를 참조할 수 있다.
this는 자바스크립트 엔진에 의해 암묵적으로 생성되며, 코드 어디서든 참조할 수 있다. 함수를 호출하면 arguments 객체와 this가 암묵적으로 함수 내부에 전달된다. 함수 내부에서 arguments 객체를 지역 변수처럼 사용할 수 있는 것처럼 this도 지역 변수처럼 사용할 수 있다.단, this가 가리키는 값 즉, this 바인딩은 함수 호출 방식에 의해 동적으로 결정된다.
this 바인딩 (this binding)
바인딩이란 식별자와 값을 연결하는 과정을 의미한다. 예를 들어, 변수 선언은 변수 이름(식별자)과 확보된 메모리 공간의 주소를 바인딩하는 것이다. this 바인딩은 this(키워드로 분류되지만 식별자 역할을 한다)와 this가 가리킬 객체를 바인딩하는 것이다.
위의 예제들을 this를 사용하여 수정
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
// 객체 리터럴
const circle = {
radius: 5,
getDiameter() {
// this는 메서드를 호출한 객체를 가리킨다.
return 2 * this.radius;
}
};
console.log(circle.getDiameter()); // 10
// 생성자 함수
function Circle(radius) {
// this는 생성자 함수가 생성할 인스턴스를 가리킨다.
this.radius = radius;
};
Circle.prototype.getDiameter = function () {
// this는 생성자 함수가 생성할 인스턴스를 가리킨다.
return 2 * this.radius;
};
// 인스턴스 생성
const circle2 = new Circle(5);
console.log(circle2.getDiameter()); // 10
|
cs |
자바나 C++ 같은 클래스 기반 언어에서 this는 언제나 클래스가 생성하는 인스턴스를 가리킨다.
자바스크립트의 this는 함수가 호출되는 방식에 따라 this에 바인딩될 값, 즉 this 바인딩이 동적으로 결정된다. 또한 strict mode(엄격 모드) 역시 this 바인딩에 영향을 준다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
// this는 어디서든지 참조 가능하다.
// 전역에서 this는 전역 객체 window를 가리킨다.
console.log(this); // Window
function square(number) {
// 일반 함수 내부에서 this는 전역 객체 window를 가리킨다.
console.log(this); // Window
return number * number;
}
square(2);
const person = {
name: 'Lee',
getName() {
// 메서드 내부에서 this는 메서드를 호출한 객체를 가리킨다.
console.log(this); // { name: 'Lee', getName: [Function: getName] }
return this.name;
}
};
console.log(person.getName()); // Lee
function Person(name) {
this.name = name;
// 생성자 함수 내부에서는 this는 생성자 함수가 생성할 인스턴스를 가리킨다.
console.log(this); // Person { name: 'Lee' }
};
const me = new Person('Lee');
|
cs |
this는 자기 참조 변수이므로 객체의 메서드 내부 또는 생성자 함수 내부에서만 의미가 있기 때문에 strict mode가 적용되면 일반 함수 내부의 this에는 undefined가 바인딩 된다.
함수 호출 방식과 this 바인딩
this 바인딩(this에 바인딩될 값)은 함수 호출 방식, 즉 함수가 어떻게 호출되었는지에 따라 동적으로 결정된다.
렉시컬 스코프와 this 바인딩은 결정 시기가 다르다.
렉시컬 스코프(lexical scope)는 함수 정의가 평가되어 함수 객체가 생성되는 시점에 상위스코프 결정된다
this 바인딩은 함수 호출 시점에 결정된다.
주의할 점은 동일한 함수도 다양하게 호출할 수 있다.
1. 일반 함수 호출
2. 메서드 호출
3. 생성자 함수 호출
4. Function.prototype.apply/call/bind 메서드에 의한 간접 호출
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
// this 바인딩은 함수 호출 방식에 따라 동적으로 결정된다.
const foo = function () {
console.dir(this);
};
// 동일한 함수도 다양한 방식으로 호출할 수 있다.
// 1. 일반 함수 호출
// foo 함수를 일반적인 방식으로 호출
// foo 함수 내부의 this는 전역 객체 window를 가리킨다.
foo(); // window
// 2. 메서드 호출
// foo 함수를 프로퍼티 값으로 할당하여 호출
// foo 함수 내부의 this는 메서드를 호출한 객체 obj를 가리킨다.
const obj = { foo };
obj.foo(); // { foo: [Function: foo] }
// 3. 생성자 함수 호출
// foo 함수를 new 연산자와 함께 생성자 함수로 호출
// foo 함수 내부의 this는 생성자 함수가 생성한 인스턴스를 가리킨다.
new foo(); // foo {}
// 4. Function.prototype.apply/call/bind 메서드에 의한 간접 호출
// foo 함수 내부의 this는 인수에 의해 결정된다.
const bar = { name: 'bar' };
foo.call(bar); // { name: 'bar' }
foo.apply(bar); // { name: 'bar' }
foo.bind(bar)(); // { name: 'bar' }
|
cs |
일반 함수 호출
기본적으로 this에는 전역 객체(global object)가 바인딩된다.
|
1
2
3
4
5
6
7
8
9
10
|
function foo() {
console.log("foo's this: ", this); // window
function bar() {
console.log("bar's this: ", this); // window
}
bar();
}
foo();
|
cs |
위 예제처럼 전역 함수, 중첩 함수 어떤것이든 일반 함수로 호출하면 함수 내부의 this에는 전역 객체가 바인딩 된다.
다만 this는 자기 참조 변수이므로 일반 함수에서 this는 의미가 없다. 그렇기에 strict mode 사용시 undefined가 바인딩된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
function foo() {
'use strict';
console.log("foo's this: ", this); // undefined
function bar() {
console.log("bar's this: ", this); // undefined
}
bar();
}
foo();
|
cs |
메서드 내에서 정의한 중첩 함수도 일반 함수로 호출되면 중첩 함수 내부의 this에는 전역 객체가 바인딩된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
// var 키워드로 선언한 전역 변수 value는 전역 객체의 프로퍼티다.
var value = 1;
// const 키워드로 선언한 전역 변수 value는 전역 객체의 프로퍼티가 아니다.
// const value = 1;
const obj = {
value: 100,
foo() {
console.log("foo's this: ", this); // { value: 100, foo: [Function: foo] }
console.log("foo's this.value: ", this.value); // 100
// 메서드 내에서 정의한 중첩 함수
function bar() {
console.log("bar's this: ", this); // window
console.log("bar's this.value: ", this.value); // 1
}
// 메서드 내에서 정의한 중첩 함수도 일반 함수로 호출되면 중첩 함수 내부의
// this에는 전역 객체가 바인딩된다.
bar();
}
};
obj.foo();
|
cs |
콜백 함수가 일반 함수로 호출된다면 콜백 함수 내부의 this에도 전역 객체가 바인딩된다.
어떠한 함수라도 일반 함수로 호출되면 this에 전역 객체가 바인딩된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
var value = 1;
const obj = {
value: 100,
foo() {
console.log("foo's this: ", this); // {value: 100, foo: ƒ}
// 콜백 함수 내부와 this에는 전역 객체가 바인딩된다.
setTimeout(function() {
console.log("callback's this: ", this); // window
console.log("callback's this.value: ", this.value); // 1
}, 100);
}
};
obj.foo();
|
cs |
이처럼 일반 함수로 호출된 모든 함수(중첩 함수, 콜백 함수 포함) 내부의 this에는 전역 객체가 바인딩된다.
하지만 메서드 내에서 정의한 중첩 함수 또는 메서드에게 전달한 콜백 함수(보조 함수)가 일반 함수로 호출될 때 메서드 내의 중첩 함수 또는 콜백 함수의 this가 전역 객체를 바인딩하는 것은 문제가 있다.
중첩 함수 또는 콜백 함수는 외부 함수를 돕는 헬퍼 함수의 역할을 하므로 외부 함수의 일부 로직을 대신하는 경우가 대부분이다. 하지만 외부 함수인 메서드와 중첩 하수 또는 콜백 함수의 this가 일치하지 않는다는 것은 중첩 함수 또는 콜백 함수를 헬퍼 함수로 동작하기 어렵게 만든다.
위 예제의 경우 메서드 내부에서 setTimeout 함수에 전달된 콜백 함수의 this에는 전역 객체가 바인딩된다. 따라서 this.value는 obj 객체의 value프로퍼티가 아닌 전역 객체의 value 프로퍼티, 즉 window.value를 참조한다. var 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 되므로 window.value는 1이다.
메서드 내부의 중첩 함수나 콜백 함수의 this 바인딩을 메서드의 this 바인딩과 일치시키기 위한 방법은 다음과 같다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
var value = 1;
const obj = {
value: 100,
foo() {
// this 바인딩(obj)을 변수 that에 할당한다.
const that = this;
// 콜백 함수 내부에서 this 대신 that을 참조한다.
setTimeout(function () {
console.log(that.value); // 100
}, 100);
}
};
obj.foo();
|
cs |
위 방법 이외에도 자바스크립트는 this를 명시적으로 바인딩할 수 있는 Function.prototype.apply, Function.porototype.call, Function.porototype.bind 메서드를 제공한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
var value = 1;
// bind 메서드 사용
const obj = {
value: 100,
foo() {
// 콜백 함수에 명시적으로 this를 바인딩한다.
setTimeout(function () {
console.log(this.value); // 10
}.bind(this),100);
}
};
obj.foo();
// 화살표 함수를 사용
const obj2 = {
value: 200,
foo() {
// 화살표 함수 내부의 this는 상위 스코프의 this를 가리킨다.
setTimeout(() => console.log(this.value), 100); // 200
}
};
obj2.foo();
|
cs |
메서드 호출
메서드 내부의 this에는 메서드를 호출한 객체, 즉 메서드를 호출할 때 메서드 이름 앞의 마침표(.) 연산자 앞에 기술한 객체가 바인딩 된다. 주의할 것은 메서드 내부의 this는 메서드를 소유한 객체가 아닌 메서드를 호출한 객체에 바인딩된다는 것이다.
|
1
2
3
4
5
6
7
8
9
10
|
const person = {
name: 'Lee',
getName() {
// 메서드 내부의 this는 메서드를 호출한 객체에 바인딩된다.
return this.name;
}
};
// 메서드 getName을 호출한 객체는 person이다.
console.log(person.getName()); // Lee
|
cs |
위 예제의 getName 메서드는 person 객체의 메서드로 정의되었다. person 객체의 getName 프로퍼티가 가리키는 함수 객체는 독립적으로 존재하는 별도의 객체다. getName 프로퍼티가 함수 객체를 가리키고 있을 뿐이다.
getName 메서드는 다른 객체의 프로퍼티에 할당하는 것으로 다른 객체의 메서드가 될 수도 있고 일반 변수에 할당하여 일반 함수로 호출될 수도 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
const person = {
name: 'Lee',
getName() {
return this.name;
}
};
console.log(person.getName()); // Lee
const anotherPerson = {
name: 'Kim'
};
// getName 메서드를 anotherPerson 객체의 메서드로 할당
anotherPerson.getName = person.getName;
// getName 메서드를 호출한 객체는 anotherPerson이다.
console.log(anotherPerson.getName()); // Kim
// getName 메서드를 변수에 할당
const getName = person.getName;
// getName 메서드를 일반 함수로 호출
console.log(getName()); // ''
// 일반 함수로 호출된 getName 함수 내부의 this.name은 브라우저 환경에서 window.name과 같다.
// 브라우저 환경에서 window.name은 브라우저 창의 이름을 나타내는 빌트인 프로퍼티이며 기본값은 ''이다.
// Node.js 환경에서 this.name은 undefined다.
|
cs |
따라서 메서드 내부의 this는 프로퍼티로 메서드를 가리키고 있는 개체와는 관계가 없고 메서드를 호출한 객체에 바인딩된다. 프로토타입 메서드 내부에서 사용된 this도 일반 메서드와 마찬가지로 해당 메서드를 호출한 객체에 바인딩된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
function Person(name) {
this.name = name;
}
Person.prototype.getName = function () {
return this.name;
};
const me = new Person('Lee');
// getName 메서드를 호출한 객체는 me다.
console.log(me.getName()); // (1) Lee
Person.prototype.name = 'Kim';
// getName 메서드를 호출한 객체는 Person.prototype이다.
console.log(Person.prototype.getName()); // (2) Kim
|
cs |
(1)의 경우 getName 메서드를 호출한 객체는 me다. 따라서 getName 메서드 내부의 this는 me를 가리키며 this.name은 'Lee'다.
(2)의 경우 getName 메서드를 호출한 객체는 Person.prototype이다. getName 메서드 내부의 this는 Person.prototype을 가리키며 this.name은 'Kim'이다.
생성자 함수 호출
생성자 함수 내부의 this에는 생성자 함수가 (미래에) 생성할 인스턴스가 바인딩된다. 생성자 함수를 정의하고 new 연산자와 함께 호출해야 한다. 그냥 호출한다면 일반 함수로 동작한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
// 생성자 함수
function Circle (radius) {
// 생성자 함수 내부의 this는 생성자 함수가 생성할 인스턴스를 가리킨다.
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
// 반지름 5인 Circle 객체를 생성
const circle1 = new Circle(5);
// 반지름 10인 Circle 객체를 생성
const circle2 = new Circle(10);
console.log(circle1.getDiameter()); // 10
console.log(circle2.getDiameter()); // 20
// new 연산자와 함께 호출하지 않으면 생성자 함수로 동작하지 않는다.
// 즉, 일반적인 함수의 호출이다.
const circle3 = Circle(15);
// 일반 함수로 호출된 Circle에는 반환문이 없으므로 암묵적으로 undefined를 반환한다.
console.log(circle3);
// 일반 함수로 호출된 Circle 내부의 this는 전역 객체를 가리킨다.
console.log(radius);
|
cs |
Function.prototype.aplly/call/bind 메서드에 의한 간접 호출
apply, call, bind 메서드는 Function.prootype의 메서드다. 즉, 이들 메서드는 모든 함수가 상속받아 사용할 수 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
function getThisBinding() {
return this;
}
// this로 사용할 객체
const thisArg = { a: 1 };
console.log(getThisBinding()); // window
// getThisBinding 함수를 호출하면서 인수로 전달한 객체를 getThisBinding 함수의 this에 바인딩한다.
console.log(getThisBinding.apply(thisArg)); // { a: 1 }
console.log(getThisBinding.call(thisArg)); // { a: 1 }
|
cs |
apply와 call 메서드의 본질적인 기능은 함수를 호출하는 것이다. apply와 call 메서드는 함수 호출시 첫 번째 인수로 전달한 특정 객체를 호출한 함수의 this에 바인딩한다.
apply와 call 메서드는 호출할 함수에 인수를 전달하는 방식만 다를 뿐 동일하게 동작한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
function getThisBinding() {
console.log(arguments);
return this;
}
// this로 사용할 객체
const thisArg = { a: 1 };
// getThisBinding 함수를 호출하면서 인수로 전달한 객체를 getThisBinding 함수의 this에 바인딩한다.
// apply 메서드는 호출할 함수의 인수를 배열로 묶어 전달한다.
console.log(getThisBinding.apply(thisArg, [1, 2, 3]));
// [Arguments] { '0': 1, '1': 2, '2': 3 }
// { a: 1 }
// call 메서드는 호출할 함수의 인수를 쉼표로 구분한 리스트 형식으로 전달한다.
console.log(getThisBinding.call(thisArg, 1, 2, 3));
// [Arguments] { '0': 1, '1': 2, '2': 3 }
// { a: 1 }
|
cs |
apply 메서드는 호출할 함수의 인수를 배열로 묶어 전달한다. call 메서드는 호출할 함수의 인수를 쉼표로 구분한 리스트 형식으로 전달한다. 이처럼 apply와 call 메서드는 호출할 함수에 인수를 전달하는 방식만 다를 뿐 this로 사용할 객체를 전달하면서 함수를 호출하는 것은 동일하다.
apply와 call 메서드의 대표적인 용도는 arguments 객체와 같은 유사 배열 객체에 배열 메서드를 사용하는 경우다. arguments 객체는 배열이 아니기 때문에 Array.prototype.slice 같은 배열의 메서드를 사용할 수 없으나 apply와 call 메서드를 이용하면 가능하다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
function convertArgsToArray() {
console.log(arguments);
// [Arguments] { '0': 1, '1': 2, '2': 3 }
// arguments 객체를 배열로 반환
// Array.prototype.slice를 인수 없이 호출하면 배열의 복사본을 생성한다.
const arr = Array.prototype.slice.call(arguments);
// const arr = Array.prototype.slice.apply(arguments);
console.log(arr);
return arr;
}
convertArgsToArray(1, 2, 3); // [1, 2, 3]
|
cs |
Function.prototype.bind 메서드는 apply와 call 메서드와 달리 함수를 호출하지 않는다.
다만 첫 번째 인수로 전달한 값으로 this 바인딩이 교체된 함수를 새롭게 생성해 반환한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
function getThisBinding() {
return this;
}
// this로 사용할 객체
const thisArg = { a: 1 };
// bind 메서드는 첫 번째 인수로 전달한 thisArg로 this 바인딩이 교체된
// getThisBinding 함수를 새롭게 생성해 반환한다.
console.log(getThisBinding.bind(thisArg));
// [Function: bound getThisBinding]
// bind 메서드는 함수를 호출하지는 않으므로 명시적으로 호출해야 한다.
console.log(getThisBinding.bind(thisArg)());
// { a: 1 }
|
cs |
bind 메서드는 메서드의 this와 메서드 내부의 중첩 함수 또는 콜백 함수의 this가 불일치하는 문제를 해결하기 위해 유용하게 사용된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
const person = {
name: 'Lee',
foo(callback) {
// (1)
setTimeout(callback, 100);
}
};
person.foo(function () {
console.log(`Hi! my name is ${this.name}.`); // (2) Hi! my name is .
// 일반 함수로 호출된 콜백 함수 내부의 this.name은 브라우저 환경에서 window.name과 같다.
// 브라우저 환경에서 window.name은 브라우저 창의 이름을 나타내는 빌트인 프로퍼티이며 기본값은 ''이다.
// Node.js 환경에서 this.name은 undefined다.
})
|
cs |
person.foo의 콜백 함수가 호출되기 이전인 (1)의 시점에서 this는 foo 메서드를 호출한 객체, 즉 person 객체를 가리킨다. 그러나 person.foo의 콜백 함수가 일반 함수로서 호출된 (2)의 시점에서 this는 전역 객체 window를 가리킨다.
따라서 person.foo의 콜백 함수 내부에서 this.name은 window.name과 같다.
이때 위 예제에서 person.foo의 콜백 함수는 외부 함수 person.foo를 돕는 헬퍼 함수(보조 함수) 역할을 주기 때문에 외부 함수 person.foo 내부의 this와 콜백 함수 내부의 this가 상이하면 문맥상 문제가 발생한다.
따라서 콜백 함수 내부의 this를 외부 함수 내부의 this와 일치시켜야 한다. 이때 bind 메서드를 사용하여 this를 일치시킬 수 있다.
|
1
2
3
4
5
6
7
8
9
10
11
|
const person = {
name: 'Lee',
foo(callback) {
// bind 메서드로 callback 함수 내부의 this 바인딩을 전달
setTimeout(callback.bind(this), 100);
}
};
person.foo(function () {
console.log(`Hi! my name is ${this.name}.`); // Hi! my name is Lee.
})
|
cs |
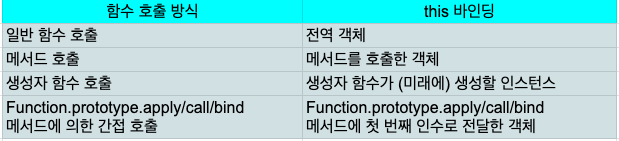
정리 표

'[Snow-ball]프로그래밍(컴퓨터) > 자바스크립트(JavaScript)' 카테고리의 다른 글
| [JavaScript] 클로저에 대해서 알아보자!! (0) | 2023.04.07 |
|---|---|
| [JavaScript] 실행 컨텍스트에 대해서 공부해보자!! (0) | 2023.03.31 |
| [JavaScript] 빌트인 객체에 대해서 공부해보자 (0) | 2023.03.20 |
| [JavaScript] strict mode(스트릭 모드) 란? (0) | 2023.03.14 |
| [JavaScript] 프로토타입에 대해서 알아보자 (0) | 2023.03.13 |


