| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 자바
- 알고리즘공부
- C
- 책알남
- 프로그래머스 알고리즘 공부
- 재테크
- 돈
- 지혜를가진흑곰
- 독후감
- JavaScript
- 성분
- 경제
- 프로그래밍언어
- 알고리즘 공부
- 채권
- 투자
- algorithmStudy
- 서평
- algorithmtraining
- Java
- C++
- 알고리즘트레이닝
- 책을알려주는남자
- algorithmTest
- 독서
- 백준알고리즘
- 자바스크립트
- 주식
- 화장품
- 다독
- Today
- Total
탁월함은 어떻게 나오는가?
[JavaScript] 빌트인 객체에 대해서 공부해보자 본문
[JavaScript] 빌트인 객체에 대해서 공부해보자
Snow-ball 2023. 3. 20. 18:35자바스크립트 객체의 분류
3개의 자바스크립트 객체
1) 표준 빌트인 객체(standard built-in objects/native objects/global objects)
표준 빌트인 객체는 ECMAScript 사양에 정의된 객체를 말하며, 애플리케이션 전역의 공통 기능을 제공한다. 표준 빌트인 객체는 ECMAScript 사양에 정의된 객체이므로 자바스크립트 실행 환경(브라우저 또는 Node.js 환경)과 관계없이 언제나 사용할 수 있다. 표준 빌트인 객체는 전역 객체의 프로퍼티로서 제공된다. 따라서 별도의 선언 없이 전역 변수처럼 언제나 참조할 수 있다.
2) 호스트 객체(host objects)
호스트 객체는 ECMAScript 사양에 정의되어 있지 않지만 자바스크립트 실행 환경(브라우저 환경 또는 Node.js 환경)에서 추가로 제공하는 객체를 말한다.
브라우저 환경에서 DOM, BOM, Canvas, XMLHttpRequest, fetch, rquestAnimationFrame, SVG, Web Storage, Web Component, Web Worker와 같은 클라이언트 사이드 Web API를 호스트 객체로 제공하고, Node.js 환경에서는 Node.js 고유의 API를 호스트 객체로 제공한다.
3) 사용자 정의 객체(user-defined objects)
사용자 정의 객체는 표준 빌트인 객체와 호스트 객체처럼 기본 제공되는 객체가 아닌 사용자가 직접 정의한 객체를 말한다.
표준 빌트인 객체
자바스크립트는 Object, String, Number, Boolean, Symbol, Date, Math, RegExp, Array, Map/Set, WeakMap/WeakSet, Function, Promise, Reflect, Proxy, JSON, Error 등 40여 개의 표준 빌트인 객체를 제공한다.
Math, Reflect, JSON을 제외한 표준 빌트인 객체는 모두 인스턴스를 생성할 수 있는 생성자 함수 객체다. 생성자 함수 객체인 표준 빌트인 객체는 프로토타입 메서드와 정적 메서드를 제공하고 생성자 함수 객체가 아닌 표준 빌트인 객체는 정적 메서드만 제공한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
// String 생성자 함수에 의한 String 객체 생성
const strObj = new String('Lee');
console.log(strObj); // [String: 'Lee']
console.log(typeof strObj); // object
// Number 생성자 함수에 의한 Number 객체 생성
const numObj = new Number(123);
console.log(numObj); // [Number: 123]
console.log(typeof numObj); // object
// Boolean 생성자 함수에 의한 Boolean 객체 생성
const boolObj = new Boolean(true);
console.log(boolObj); // [Boolean: true]
console.log(typeof boolObj); // object
// Function 생성자 함수에 의한 Function 객체(함수) 생성
const func = new Function('x', 'return x * x');
console.log(func); // [Function: anonymous]
console.log(typeof func); // function
// Array 생성자 함수에 의한 Array 객체(배열) 생성
const arr = new Array(1, 2, 3);
console.log(arr); // [1, 2, 3]
console.log(typeof arr); // object
// RegExp 생성자 함수에 의한 RegExp 객체(정규 표현식) 생성
const regExp = new RegExp(/ab+c/i);
console.log(regExp); // /ab+c/i
console.log(typeof regExp); // object
// Date 생성자 함수에 의한 Date 객체 생성
const date = new Date();
console.log(date); // 2023-03-16T07:40:05.958Z
console.log(typeof date); // object
|
cs |
생성자 함수인 표준 빌트인 객체가 생성한 인스턴스의 프로토타입은 표준 빌트인 객체의 prototype 프로퍼티에 바인딩된 객체다.
|
1
2
3
4
5
|
// String 생성자 함수에 의한 String 객체 생성
const strObj = new String('Lee');
// String 생성자 함수를 통해 생성한 strObj 객체의 프로토타입은 String.prototype 이다.
console.log(Object.getPrototypeOf(strObj) === String.prototype); // true
|
cs |
표준 빌트인 객체의 prototype 프로퍼티에 바인딩된 객체(예를 들어, String.prototype)는 다양한 기능의 빌트인 프로토타입 메서드를 제공한다. 그리고 표준 빌트인 객체는 인스턴스 없이도 호출 가능한 빌트인 정적 메서드를 제공한다.
|
1
2
3
4
5
6
7
8
9
10
11
|
// Number 생성자 함수에 의한 Number 객체 생성
const numObj = new Number(1.5);
console.log(numObj); // [Number: 1.5]
// toFixed 는 Number.prototype 의 프로토타입 메서드다.
// Number.prototype.toFixed 는 소수점 자리를 반올림하여 문자열로 반환한다.
console.log(numObj.toFixed()); // 2
// isInteger 는 Number 의 정적 메서드다.
// Number.isInteger 는 인수가 정수(integer)인지 검사하여 그 결과를 Boolean 으로 반환한다.
console.log(Number.isInteger(1.5)); // false
|
cs |
원시값과 래퍼 객체
문자열이나 숫자, 불리언 등의 원시값이 존재하는데 String, Number, Boolean 등의 표준 빌트인 생성자 함수가 존재하는 이유는 원시값을 객체처럼 사용하면 자바스크립트 엔진은 암묵적으로 연관된 객체를 생성하여 생성된 객체로 프로퍼티에 접근하거나 메서드를 호출하고 다시 원시값으로 되돌린다.
이처럼 문자열, 숫자, 불리언 값에 대해 객체처럼 접근하면 생성되는 임시 객체를 래퍼 객체(wrapper object)라고 한다.
문자열에 대해 마침표 표기법으로 접근하면 그 순간 래퍼 객체인 String 생성자 함수의 인스턴스가 생성되고 문자열은 래퍼 객체의 [[StringData]] 내부 슬롯에 할당된다.
|
1
2
3
4
5
6
7
8
9
|
const str = 'hello';
// 원시 타입인 문자열이 프로퍼티와 메서드를 갖고 있는 객체처럼 동작한다.
// 그 이유는 문자열이 래퍼 객체인 String 인스턴스로 변환되기 때문이다.
console.log(str.length); // 5
console.log(str.toUpperCase()); // HELLO
// 래퍼 객체로 프로퍼티에 접근하거나 메서드를 호출한 후, 다시 원시값으로 되돌린다.
console.log(typeof str); // string
|
cs |
이때 문자열 래퍼 객체인 String 생성자 함수의 인스턴스는 String.prototype의 메서드를 상속받아 사용할 수 있다. Number 와 Boolean 도 동일하다.
1) String 예시
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
// (1) 식별자 str 은 문자열을 값으로 가지고 있다.
const str = 'hello';
// (2) 식별자 str 은 암묵적으로 생성된 래퍼 객체를 가리킨다.
// 식별자 str 의 값 'hello' 는 래퍼 객체의 [[StringData]] 내부 슬롯에 할당된다.
// 래퍼 객체에 name 프로퍼티가 동적 추가된다.
str.name = 'Lee';
// (3) 식별자 str 은 다시 원래의 문자열, 즉 래퍼 객체의 [[StringData]] 내부 슬롯에 할당된 원시값을 갖는다.
// 이때 (2)에서 생성된 래퍼 객체는 아무도 참조하지 않는 상태이므로 가비지 컬렉션의 대상이 된다.
// (4) 식별자 str 은 새롭게 암묵적으로 생성된( (2)에서 생성된 래퍼 객채와 다른 ) 래퍼 객체를 가리킨다.
// 새롭게 생성된 래퍼 객체에는 name 프로퍼티가 존재하지 않는다.
console.log(str.name); // undefined
// (5) 식별자 str 은 다시 원래의 문자열, 즉 래퍼 객체의 [[StringData]] 내부 슬롯에 할당된 원시값을 갖는다.
// 이때 (4)에서 생성된 래퍼 객체는 아무도 참조하지 않는 상태이므로 가비지 컬렉션의 대상이 된다.
console.log(typeof str, str); // string hello
|
cs |
2) Number 예시
|
1
2
3
4
5
6
7
|
const num = 1.5;
// 원시 타입인 숫자가 래퍼 객체인 Number 객체로 변환된다.
console.log(num.toFixed()); // 2
// 래퍼 객체로 프로퍼티에 접근하거나 메서드를 호출한 후, 다시 원시값으로 되돌린다.
console.log(typeof num, num); // number 1.5
|
cs |
표준 빌트인 객체인 String, Number, Boolean, Symbol 의 프로토타입 메서드 또는 프로퍼티를 참조할 수 있다. 따라서 String, Number, Boolean 생성자 함수를 New 연산자와 함께 호출하여 문자열, 숫자, 불리언 인스턴스를 생성할 필요도 권장되지 않는다.
null과 undefined는 래퍼 객체를 생성하지 않는다. 따라서 null과 undefined 값을 객체처럼 사용하면 에러가 발생한다.
전역 객체
저역 객체(global object)는 코드가 실행되기 이전 단계에 자바스크립트 엔진에 의해 어떤 객체보다 먼저 생성되는 특수한 객체이며, 어떤 객체에도 속하지 않은 최상위 객체다.
전역 객체는 자바스크립트 환경에 따라 지칭하는 이름이 제각각이다. 브라우저 환경에서는 window(또는 self, this. frames)가 전역 객체를 가리키지만 Node.js 환경에서는 global이 전역 객체를 가리킨다.

전역 객체는 표준 빌트인 객체(Object, String, Number, Function, Array 등)와 환경에 따른 호스트 객체(클라이언트 Web API 또는 Node.js의 호스트 API), 그리고 var 키워드로 선언한 전역 변수와 전역 함수를 프로퍼티로 갖는다.
전역 객체 자신은 어떤 객체의 프로퍼티도 아니며 객체의 계층적 구조상 표준 빌트인 객체와 호스트 객체를 프로퍼티로 소유한다는 것을 말한다.
전역 객체의 특징
1) 전역 객체는 개발자가 의도적으로 생성할 수 없다. 즉, 전역 객체를 생성할 수 있는 생성자 함수가 제공되지 않는다.
2) 전역 객체의 프로퍼티를 참조할 때 window(또는 global)를 생략할 수 있다.
|
1
2
3
4
5
6
|
// 문자열 'F' 를 16진수로 해석하여 10진수로 변환하여 반환한다.
window.parseInt('F', 16); // 15
// window.parseInt 는 parseInt 로 호출할 수 있다.
parseInt('F', 16); // 15
window.parseInt === parseInt; // true
|
cs |
* 전역 객체는 Object, String, Number, Boolean, Function, Array, RegExp, Date, Math, Promise 같은 모든 표준 빌트인 객체를 프로퍼티로 가지고 있다.
* 자바스크립트 실행 환경(브라우저 환경 또는 Node.js 환경)에 따라 추가적으로 프로퍼티와 메서드를 갖는다. 브라우저 환경에서는 DOM, BOM, Canvas, XMLHttpRequest, fetch, requestAnimationFrame, SVG, Web Storage, Web Component, Web Worker 같은 클라이언트 사이드 Web API를 호스트 객체로 제공하고 Node.js 환경에서는 Node.js 고유의 API를 호스트 객체로 제공한다.
* var 키워드로 선언한 전역 변수와 선언하지 않은 변수에 값을 할당한 암묵적 전역, 그리고 전역 함수는 전역 객체의 프로퍼티가 된다.
* let, const 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아니다. 즉, window.foo와 같이 접근할 수 없다. let 이나 const 키워드로 선언한 전역 변수는 보이지 않는 개념적인 블록(전역 렉시컬 환경의 선언적 환경 레코드) 내에 존재하게 된다.
* 브라우저 환경의 모든 자바스크립트 코드는 하나의 전역 객체 window를 공유한다. 여러 개의 script 태그를 통해 자바스크립트 코드를 분리해도 하나의 전역 객체 window를 공유하는 것은 변함이 없다.이는 분리되어 있는 자바스크립트 코드가 하나의 전역을 공유한다는 의미다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
// var 키워드로 선언한 전역 변수
var foo = 1;
console.log(window.foo); // 1
// 선언하지 않은 변수에 값을 암묵적 전역, bar 는 전역 변수가 아니라 전역 객체의 프로퍼티다.
bar = 2;
console.log(window.bar); // 2
// 전역 함수
function baz() { return 3; }
console.log(window.baz()); // 3
// 전역으로 사용 안된다.
let pro = 123;
console.log(window.pro); // undefined
|
cs |
전역 객체는 window나 global을 생략하여 참조/호출할 수 있다.
빌트인 전역 프로퍼티
빌트인 전역 프로퍼티(built-in globalproperty)는 전역 객체의 프로퍼티이다.
1) Infinity 프로퍼티는 무한대를 나타내는 숫자값 Infinity를 갖는다.
|
1
2
3
4
5
6
7
8
9
10
11
|
// 전역 프로퍼티는 window 를 생략하고 참조할 수 있다.
console.log(window.Infinity === Infinity); // true
// 양의 무한대
console.log(3/0); // Infinity
// 음의 무한대
console.log(-3/0); // -Infinity
// Infinity 는 숫자값이다.
console.log(typeof Infinity); // number
|
cs |
2) NaN 프로퍼티는 숫자가 아님(Not-a-Number)을 나타내는 숫자값 NAN이다.
|
1
2
3
4
5
|
console.log(window.NaN); // NaN
console.log(Number('xyz')); // NaN
console.log(1 * 'string'); // NaN
console.log(typeof NaN); // number
|
cs |
3) undefined 프로퍼티는 원시 타입이다.
|
1
2
3
4
5
|
console.log(window.undefined); // undefined
var foo;
console.log(foo); // undefined
console.log(typeof undefined); // undefined
|
cs |
빌트인 전역 함수
빌트인 전역 함수(built-in global function)는 애플리케이션 전역에서 호출할 수 있는 빌트인 함수로서 전역 객체의 메서드다.
eval
eval 함수는 자바스크립트 코드를 나타내는 문자열을 인수로 전달받는다.
전달받은 문자열 코드가 표현식이면 eval 함수는 문자열 코드를 런타임에 평가하여 값을 생성하고,
전달받은 인수가 표현식이 아닌 문이면 eval 함수는 문자열 코드를 런타임에 실행한다.
문자열 코드가 여러 개의 문으로 이루어져 있다면 모든 문을 실행한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
// 표현식인 문
console.log(eval('1 + 2;')); // 3
// 표현식이 아닌 문
console.log(eval('var x = 5;')); // undefined
// eval 함수에 의해 런타임에 변수 선언문이 실행되어 x 변수가 선언되었다.
console.log(x); // 5
// 객체 리터럴은 반드시 괄호로 둘러싼다.
const o = eval('({ a: 1})');
console.log(o); // { a: 1 }
// 함수 리터럴은 반드시 괄호로 둘러싼다.
const f = eval('(function () { return 1; })');
console.log(f()); // 1
// 인수로 전달받은 문자열 코드가 여러 개의 문으로 이루어져 있다면 모든 문을 실행하고,
// 마지막 결과값을 반환한다.
const h = eval('1 + 2; 3 + 4;');
console.log(h); // 7
|
cs |
eval 함수는 자신이 호출된 위치에 해당하는 기존의 스코프를 런타임에 동적으로 수정한다.
|
1
2
3
4
5
6
7
8
9
|
const x = 1;
function foo() {
// eval 함수는 런타임에 foo 함수의 스코프를 동적으로 수정한다.
eval('var x = 2;');
console.log(x); // 2
}
foo();
console.log(x); // 1
|
cs |
위 예제의 eval 함수는 새로운 x 변수를 선언하면서 foo 함수의 스코프에 선언된 x 변수를 동적으로 추가한다. 함수가 호출되면 런타임 이전에 먼저 함수 몸체 내부의 모든 선언문을 먼저 실행하고 그 결과를 스코프에 등록한다. 따라서 위 예제의 eval 함수가 호출되는 시점에는 이미 foo 함수의 스코프가 존재한다. 하지만 eval 함수는 기존의 스코프를 런타임에 동적으로 수정한다. 그리고 eval 함수에 전달된 코드는 이미 그 위치에 존재하던 코드처럼 동작한다. 즉, eval 함수가 호출된 foo 함수의 스코프에서 실행된다.
정리하면, 1) foo() 호출되면 2)eval 함수는 동적으로 스코프를 수정 3) eval 함수에 전달된 코드가 동작 한다.
단, strict mode(엄격 모드)에서 eval 함수는 기존의 스코프를 수정하지 않고 eval 함수 자신의 자체적인 스코프를 생성한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
const x = 1;
function foo() {
'use strict';
// strict mode 에서 eval 함수는 기존의 스코프를 수정하지 않고
// eval 함수 자신의 자체적인 스코프를 생성한다.
eval('var x = 2; console.log(x);'); // 2
// let, const 키워드를 사용한 변수 선언문은 strict mode 가 적용된다.
eval('let x = 3; console.log(x);'); // 3
eval('const x = 4; console.log(x);'); // 4
console.log(x); // 1
}
foo()
console.log(x); // 1
|
cs |
eval 함수를 사용하는것은 보안에 매우 취약하고 자바스크립트 엔진에 의해 최적화가 수행되지 않기 때문에 느려서 사용은 금지해야 한다.
isFinite
전달 받은 인수가 유한수이면 true, 무한수이면 false를 반환한다. 인수의 타입이 숫자가 아니라면 숫자로 변환 후 검사를 수행하지만 NaN이라면 false를 반환한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
// 인수가 유한수라면 true 를 반환한다.
console.log(isFinite(0)); // true
console.log(isFinite(2e64)); // true
console.log(isFinite('10')); // true: '10' > 10
console.log(isFinite(null)); // true: null > 0
// null 을 숫자 타입으로 변환하면 0이 된다.
console.log(+null); // 0
console.log(null * 1); // 0
// 인수가 무한수 또는 NaN으로 평가되는 값이라면 false 를 반환한다.
console.log(isFinite(Infinity)); // false
console.log(isFinite(-Infinity)); // false
// 인수가 NaN으로 평가되는 값이라면 false 를 반환한다.
console.log(isFinite(NaN)); // false
console.log(isFinite('Hello')); // false
console.log(isFinite('2023/03/17')); //false
|
cs |
isNaN
전달받은 인수가 NaN인지 검사하여 그 결과를 불리언 타입으로 반환한다. 인수타입이 숫자가 아니라면 숫자로 변환 후 검사를 수행한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
// 숫자
console.log(isNaN(NaN)); // true
console.log(isNaN(10)); // false
// 문자열
console.log(isNaN('blabla')); // true: 'blabla' > NaN
console.log(isNaN('10')); // false: '10' > 10
console.log(isNaN('10.12')); // false: '10.12' > 10.12
console.log(isNaN('')); // '' > 0
console.log(isNaN(' ')); // ' ' > 0
// 불리언
console.log(isNaN(true)); // false: true > 1
console.log(isNaN(false)); // false: false > 0
// undefined
console.log(isNaN(undefined)); // true: undefined > NaN
console.log(isNaN(null)); // false: null > 0
// 객체
console.log(isNaN({})); // true: {} > NaN
// date
console.log(isNaN(new Date())); // false: new Date() > Number
console.log(isNaN(new Date().toDateString())); // true: String > NaN
|
cs |
parseFloat
전달받은 문자열 인수를 부동 소수점 숫자(floating point number), 실수로 해석(parsing)하여 반환한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
// 문자열을 실수로 해석하여 반환한다.
console.log(parseFloat('3.14')); // 3.14
console.log(parseFloat('10.00')); // 10
// 공백으로 구분된 문자열은 첫 번째 문자열만 변환한다.
console.log(parseFloat('34 45 66')); // 34
console.log(parseFloat('40 years')); // 40
// 첫 번째 문자열을 숫자로 변환할 수없다면 NaN
console.log(parseFloat('He was 40')); // NaN
// 앞뒤 공백은 무시된다.
console.log(parseFloat(' 60 ')); // 60
|
cs |
parseInt
전달받은 문자열 인수를 정수(integer)로 해석(parsing)하여 반환한다. 두 번째 인수로 진법을 나타내는 기수(2~36)를 전달 한다. 기수를 지정하면 첫 번째 인수로 전달된 문자열을 해당 기수의 숫자로 해석하여 반환한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
// 문자열을 정수로 해석하여 반환한다.
console.log(parseInt('10')); // 10
console.log(parseInt('10.123')); // 10
// 숫자를 넣어도 정수로 반환한다.
console.log(parseInt(10)); // 10
console.log(parseInt(10.123)); // 10
// 두 번째 인수는 진법을 나타내는 기수(2~36)
// '10'을 10진수로 해석하고 그 결과를 10진수 정수로 반환한다. (default)
console.log(parseInt('10')); // 10
// '10'을 2진수로 해석하고 그 결과를 10진수 정수로 반환한다.
console.log(parseInt('10', 2)); // 2
// '10'을 8진수로 해석하고 그 결과를 10진수 정수로 반환한다.
console.log(parseInt('10', 8)); // 8
// '10'을 16진수로 해석하고 그 결과를 10진수 정수로 반환한다.
console.log(parseInt('10', 16)); // 16
// 16진수 리터럴 '0xf'를 16진수로 해석하고 10진수 정수로 그 결과를 반환한다.
console.log(parseInt('0xf')); // 15
// 위 코드와 같다
console.log(parseInt('f', 16)); // 15
|
cs |
역으로, 10진수를 원하는 진수로 변환하기 위해서는 Number.prototype.toString 메서드를 사용한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
const num = 15;
// 10진수 15를 2진수로 변환하여 그 결과를 문자열로 반환한다.
console.log(num.toString(2), typeof num.toString(2)); // 1111 string
// 10진수 15를 8진수로 변환하여 그 결과를 문자열로 반환한다.
console.log(num.toString(8), typeof num.toString(8)); // 17 string
// 10진수 15를 16진수로 변환하여 그 결과를 문자열로 반환한다.
console.log(num.toString(16), typeof num.toString(16)); // f string
// 숫자값을 문자열로 변환한다.
console.log(num.toString(), typeof num.toString()); // 15 string
|
cs |
무시되는 경우도 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
// 2진수 리터럴(0b로 시작)은 제대로 해석하지 못한다. 0 이후가 무시된다.
console.log(parseInt('0b10')); // 0
// 8진수 리터럴(ES6에서 도입. 0o시작)은 제대로 해석하지 못한다. 0 이후가 무시된다.
console.log(parseInt('0o10')); // 0
// 'A'는 10진수로 해석할 수 없다.
console.log(parseInt('A0')); // NaN
// '2'는 2진수로 해석할 수 없다.
console.log(parseInt('20', 2)); // NaN
// 10진수로 해석할 수 없는 'A' 이후의 문자는 모두 무시된다.
console.log(parseInt('1A0')); // 1
// 2진수로 해석할 수 없는 '2' 이후의 문자는 모두 무시된다.
console.log(parseInt('102', 2)); // 2
// 8진수로 해석할 수 없는 '8' 이후의 문자는 모두 무시된다.
console.log(parseInt('58', 8)); // 5
// 16진수로 해석할 수 없는 '16' 이후의 문자는 모두 무시된다.
console.log(parseInt('FG', 16)); // 15
// 공백으로 구분된 문자열은 첫 번째 문자열만 변환한다.
console.log(parseInt('34 45 66')); // 34
console.log(parseInt('40 years')); // 40
// 첫 번째 문자열을 숫자로 변환할 수 없다면 NaN을 반환한다.
console.log(parseInt('He was 40')); // NaN
// 앞뒤 공백은 무시된다.
console.log(parseInt(' 60 ')); // 60
|
cs |
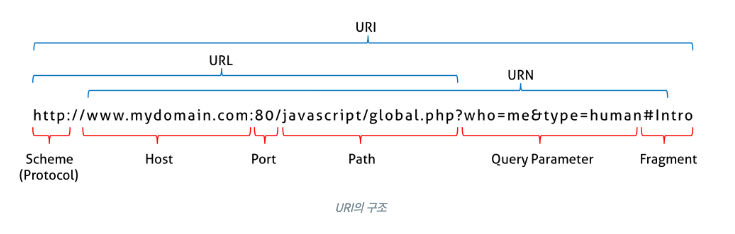
encodeURI / decodeURI
encodeURI 함수는 완전한 URI(Uniform Resource Identifier)를 문자열로 전달받아 이스케이프 처리를 위해 인코딩한다.

인코딩이란 URI의 문자들을 이스케이프 처리하는 것을 의미한다. 이스케이프 처리는 네트워크를 통해 정보를 공유할 때 어떤 시스템에서도 읽을 수 있는 아스키 문자 셋으로 변환한다.
UTF-8 특수문자 1문자당: 1~3바이트
UTF-8 한글 표현 1문자당: 3바이트
URI 문법 형식 표준 RFC3986에 따르면 URL은 아스키 문자 셋으로만 구성되어야 하며 한글을 포함한 대부분의 외국어나 아스키 문자 셋에 정의되지 않은 특수 문자의 경우 URL에 포함될 수 없다.
따라서 URL 내에서 의미를 갖고 있는 문자(%, ?, #)나 URL에 올 수 없는 문자(한글, 공백 등) 또는 시스템에 의해 해석될 수 있는 문자(<, >)를 이스케이프 처리하여 야기될 수 있는 문제를 예방하기 위해 이스케이프 처리가 필요하다.
단, 알파벳, 0~9의 숫자, - _ . ! ~ * ' ( ) 문자는 이스케이프 처리에서 제외된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
// 완전한 URI
const uri = 'http://example.com?name=이정현&job=programmer&teacher';
// encodeURI 함수는 완전한 URI를 전달받아 이스케이프 처리를 위해 인코딩한다.
const encoding = encodeURI(uri);
console.log(encoding);
// http://example.com?name=%EC%9D%B4%EC%A0%95%ED%98%84&job=programmer&teacher
// decodeURI 함수는 인코딩된 완전한 URI를 전달받아 이스케이프 처리 이전으로 디코딩한다.
const decoding = decodeURI(encoding);
console.log(decoding);
// http://example.com?name=이정현&job=programmer&teacher
|
cs |
encodeURIComponent / decodeURIComponent
encodeURIComponent 함수는 URI 구성 요소(component)를 인수로 전달받아 인코딩한다. 인코딩이란 URI의 문자들을 이스케이프 처리하는 것이다.
encodeURIComponent 함수는 인수를 URI의 구성요소인 쿼리 스트링의 일부로 간주한다. 쿼리스트링 구분자로 사용되는 =, ?, &까지 인코딩한다.
encodeURI 함수는 인수를 완전한 URI 전체로 본다. 쿼리스트링 구분자로 사용되는 =, ?, &은 인코딩하지 않는다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
// URI의 쿼리 스트링
const uriComp = 'name=이정현&job=programmer&teacher';
// encodeURIComponent 함수는 인수로 전달받은 문자열을 URI의 구성요소인 쿼리 스트링의 일부로 간주한다.
// 따라서 쿼리 스트링 구분자로 사용되는 =, ?, &까지 인코딩한다.
let enc = encodeURIComponent(uriComp);
console.log(enc);
// name%3D%EC%9D%B4%EC%A0%95%ED%98%84%26job%3Dprogrammer%26teacher
let dec = decodeURIComponent(enc);
console.log(dec);
// name=이정현&job=programmer&teacher
// encodeURI 함수는 인수로 전달받은 문자열을 완전한 URI로 간주한다.
// 따라서 쿼리 스트링 구분자로 사용되는 =, ?, &를 인코딩하지 않는다.
enc = encodeURI(uriComp);
console.log(enc);
// name=%EC%9D%B4%EC%A0%95%ED%98%84&job=programmer&teacher
dec = decodeURI(enc);
console.log(dec);
// name=이정현&job=programmer&teacher
|
cs |
'[Snow-ball]프로그래밍(컴퓨터) > 자바스크립트(JavaScript)' 카테고리의 다른 글
| [JavaScript] 실행 컨텍스트에 대해서 공부해보자!! (0) | 2023.03.31 |
|---|---|
| [JavaScript] 자바스크립트의 중요한 this 에 대해서 알아보자!! (1) | 2023.03.23 |
| [JavaScript] strict mode(스트릭 모드) 란? (0) | 2023.03.14 |
| [JavaScript] 프로토타입에 대해서 알아보자 (0) | 2023.03.13 |
| [JavaScript] 생성자 함수에 의한 객체 생성에 대해서 알아보자 (0) | 2023.02.24 |



