| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 서평
- 독후감
- C++
- 화장품
- 자바
- 책을알려주는남자
- algorithmtraining
- 지혜를가진흑곰
- 돈
- 다독
- 백준알고리즘
- 투자
- 채권
- JavaScript
- 경제
- 재테크
- algorithmTest
- 책알남
- 독서
- Java
- 알고리즘트레이닝
- 프로그래머스 알고리즘 공부
- 알고리즘 공부
- 성분
- C
- 알고리즘공부
- 자바스크립트
- 프로그래밍언어
- 주식
- algorithmStudy
- Today
- Total
탁월함은 어떻게 나오는가?
[JavaScript] 프로토타입에 대해서 알아보자 본문
자바스크립트는 명령형(imperative), 함수형(functional), 프로토타입 기반(prototype-based) 객체지향 프로그래밍(OOP: Object Oriented Programming)을 지원하는 멀티 패러다임 프로그래밍 언어다.
자바스크립트는 public, private, pretected 등이 없어서 객체지향 프로그래밍 언어가 아니라고 오해하지만, 클래스 기반 객체지향 프로그래밍 언어보다 효율적이며 더 강력한 객체지향 프로그래밍 능력을 지니고 있는 프로토타입 기반의 객체지향 프로그래밍 언어다.
클래스
자바스크립트 클래스는 ES6부터 도입되었다. 하지만 ES6의 클래스가 기존의 프로토타입 기반 객체지향 모델을 폐지하고 새로운 객체지향 모델을 제공하는 것은 아니다. 클래스도 함수이며, 기존 프로토타입 기반 패턴의 문법적 설탕(syntactic sugar) 있다.
클래스와 생성자 함수는 모두 프로토타입 기반의 인스턴스를 생성하지만 정확히 동일하게 동작하지는 않는다. 클래스는 생성자 함수보다 엄격하며 클래스는 생성자 함수에서는 제공하지 않는 기능도 제공한다.
따라서 클래스를 프로토타입 기반 객체 생성 패턴의 단순한 문법적 설탕으로 보기보다는 새로운 객체 생성 메커니즘으로 보는 것이 좀 더 합당하다고 할 수 있다.
자바스크립트는 객체 기반의 프로그래밍 언어이며 자바스크립트를 이루고 있는 거의 "모든 것"이 객체다.
원시 타입(primitive type)의 값을 제외한 나머지 값들(함수, 배열, 정규 표현식 등)은 모두 객체다.
객체지향 프로그래밍
객체지향 프로그래밍은 객체(object)의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임을 말한다.
객체지향 프로그래밍은 실세계의 실체(사물이나 개념)를 인식하는 철학적 사고를 프로그래밍에 접목하려는 시도에서 시작한다. 실체는 특징이나 성질을 나타내는 속성(attribute/property)을 가지고 있고, 이를 통해 실체를 인식하거나 구별할 수 있다.
예를 들어, 사람은 이름, 주소, 성별, 나이, 신장, 체중, 학력, 성격, 직업 등 다양한 속성을 갖는다.
이때 "이름이 아무개고 성별은 여성이며 나이는 20세인 사람"과 같이 속성을 구체적으로 표현하면 특정한 사람을 다른 사람과 구별하여 인식할 수 있다.
이런 방식을 프로그래밍에 접목시켜서 사람의 "이름"과 "주소"라는 속성만 관심있다고 가정하자. 다양한 속성 중에서 프로그래밍에 필요한 속성만 간추려 내어 표현하는 것을 추상화(abstraction)라 한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
// 이름과 주소 속성을 갖는 객체
const person = {
name: '이정현',
address: '서울'
}
console.log(person);
// { name: '이정현', address: '서울' }
console.log(person.name);
// 이정현
console.log(person.address);
// 서울
|
cs |
이때 프로그래머는 이름과 주소 속성으로 표현된 객체(object)인 person을 다른 객체와 구별하여 인식할 수 있다. 이처럼 속성을 통해 여러 개의 값을 하나의 단위로 구성한 복합적인 자료구조를 객체라 하며, 객체지향 프로그래밍은 독립적인 객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임이다.
이번에는 원(Circle)이라는 개념을 객체를 만들고 반지름이라는 속성을 넣는다. 반지름을 가지고 원의 지름, 둘레, 넓이를 구할 수 있다. 이때 반지름은 원의 상태를 나타내는 데이터이며 원의 지름, 둘레, 넓이를 구하는 것은 동작이다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
const circle = {
// 상태를 나타내는 데이터
radius: 5, // 반지름
// 동작
// 원의 지름: 2r
getDiameter() {
return 2 * this.radius;
},
// 원의 둘레: 2πr
getPerimeter() {
return 2 * Math.PI * this.radius;
},
// 원의 넓이: πrr
getArea() {
return Math.PI * this.radius ** 2;
}
};
console.log(circle);
// {
// radius: 5,
// getDiameter: [Function: getDiameter],
// getPerimeter: [Function: getPerimeter],
// getArea: [Function: getArea]
// }
console.log(circle.radius);
// 5
console.log(circle.getDiameter());
// 10
console.log(circle.getPerimeter());
// 31.41592653589793
console.log(circle.getArea());
// 78.53981633974483
|
cs |
객체지향 프로그래밍은 객체의 상태(state)를 나타내는 데이터와 상태 데이터를 조작할 수 있는 동작(be-havior)을 하나의 논리적인 단위로 묶어 생각한다.
표시하자면, 객체지향 프로그래밍 = 객체의 상태(state) + 동작(be-havior)
따라서 객체는 상태 데이터와 동작을 하나의 논리적인 단위로 묶은 복합적인 자료구조라고 할 수 있다. 이때 객체의 상태 데이터를 프로퍼티(property), 동작을 메서드(method)라 부른다.
각 객체는 고유의 기능을 갖는 독립적인 부품으로 볼 수 있지만 자신의 고유한 기능을 수행하면서 다른 객체와 관계성(relationship)을 가질 수 있다. 다른 객체와 메시지를 주고받거나 데이터를 처리할 수도 있다. 또는 다른 객체의 상태 데이터나 동작을 상속받아 사용하기도 한다.
상속과 프로토타입
상속(inheritance)은 객체지향 프로그래밍의 핵심 개념으로, 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용하는 것이다.
자바스크립트는 프로토타입을 기반으로 상속을 구현하여 불필요한 중복을 제거한다. 중복을 제거하는 방법은 기존의 코드를 적극적으로 재사용하는 것이다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
// 생성자 함수
function Circle(radius) {
this.radius = radius;
this.getArea = function () {
// Math.PI 는 원주율을 나타내는 상수다.
return Math.PI * this.radius ** 2;
};
}
// 반지름이 1인 인스턴스 생성
const circle1 = new Circle(1);
// 반지름이 2인 인스턴스 생성
const circle2 = new Circle(2);
// Circle 생성자 함수는 인스턴스를 생성할 때마다 동일한 동작을 하는
// getArea 메서드를 중복 생성하고 모든 인스턴스가 중복 소유한다.
// getArea 메서드는 하나만 생성하여 모든 인스턴스가 공유해서 사용하는 것이 바람직하다.
console.log(circle1.getArea === circle2.getArea);
// false
console.log(circle1.getArea());
// 3.141592653589793
console.log(circle2.getArea());
// 12.566370614359172
|
cs |
위의 생성자 함수는 문제가 존재한다.
Circle 생성자 함수가 생성하는 모든 객체(인스턴스)는 radius 프로퍼티와 getArea 메서드를 갖는다. radius 프로퍼티 값은 일반적으로 인스턴스마다 다르다. (같은 상태를 갖는 여러 개의 인스턴스가 필요하다면 radius 프로퍼티 값이 같을 수도 있다)
하지만 getArea 메서드는 모든 인스턴스가 동일한 내용의 메서드를 사용하므로 단 하나만 생성하여 모든 인스턴스가 공유해서 사용하는 것이 바람직하다. 그런데 Circle 생성자 함수는 인스턴스를 생성할 때마다 getArea 메서드를 중복 생성하고 모든 인스턴스가 중복 소유한다.
확인할 수 있는 방법은 위의 코드의 18번 라인인 코드이다.
|
1
|
console.log(circle1.getArea === circle2.getArea); // false
|
cs |
동일한 생성자 함수에 의해 생성된 모든 인스턴스가 동일한 메서드를 중복 소유하는 것은 메모리를 불필요하게 낭비한다. 또한 인스턴스를 생성할 때마다 메서드를 생성하므로 퍼포먼스에도 악영향을 준다.
자바스크립트의 프로토타입(prototype)을 기반으로 상속을 구현하여 중복 제거를 하자.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
// 생성자 함수
function Circle(radius) {
this.radius = radius;
}
// Circle 생성자 함수가 생성한 모든 인스턴스가 getArea 메서드를
// 공유해서 사용할 수 있도록 프로토타입에 추가한다.
// 프로토타입은 Circle 생성자 함수의 prototype 프로퍼티에 바인딩되어 있다.
Circle.prototype.getArea = function () {
// Math.PI 는 원주율을 나타내는 상수다.
return Math.PI * this.radius ** 2;
};
// 인스턴스 생성
const circle1 = new Circle(1);
const circle2 = new Circle(2);
// Circle 생성자 함수가 생성한 모든 인스턴스는 부모 객체의 역할을 하는
// 프로토타입 Circle.prototype 으로부터 getArea 메서드를 상속받는다.
// 즉, Circle 생성자 함수가 생성하는 모든 인스턴스는 하나의 getArea 메서드를 공유한다.
console.log(circle1.getArea === circle2.getArea);
// true
console.log(circle1.getArea());
// 3.141592653589793
console.log(circle2.getArea());
// 12.566370614359172
|
cs |
Circle 생성자 함수가 생성한 모든 인스턴스는 상위(부모) 객체 할을 하는 Circle.prototype의 모든 프로퍼티와 메서드를 상속받는다.
getArea 메서드는 단 하나만 생성되어 프로토타입인 Circle.prototype의 메서드로 할당되어 있다. 따라서 Circle 생성자 함수가 생성하는 모든 인스턴스는 getArea 메서드를 상속받아 사용할 수 있다. 즉, 자신의 상태를 나타내는 radius 프로퍼티만 개별적으로 소유하고 내용이 동일한 메서드(행동)는 상속을 통해 공유하여 사용 하는 것이다.
상속은 코드의 재사용이란 관점에서 매우 유용하다. 생성자 함수가 생성할 모든 인스턴스가 공통적으로 사용할 프로퍼티나 메서드를 프로토타입에 미리 구현해 두면 생성자 함수가 생성할 모든 인스턴스는 별도의 구현없이 상위(부모) 객체인 프로토타입의 자산을 공유하여 사용할 수 있다.
프로토타입 객체
프로토타입 객체(또는 프로토타입)란 상속(inheritance)을 구현하기 위해 사용된다. 프로토타입은 어떤 객체의 상위(부모) 객체의 역할을 하는 객체로서 다른 객체에 공유 프로퍼티(메서드 포함)를 제공한다. 프로토타입을 상속받은 하위(자식) 객체는 상위 객체의 프로퍼티를 자신의 프로퍼티처럼 자유롭게 사용할 수 있다.
모든 객체는 [[Prototype]]이라는 내부 슬롯을 가지며, 이 내부 슬롯의 값은 프로토타입의 참조(null인 경우도 있다)다. [[Prototype]]에 저장되는 프로토타입은 객체 생성 방식에 의해 결정된다.
즉, 객체가 생성될 때 객체 새성 방식에 따라 프로토타입이 결정되고 [[Prototype]]에 저장된다.
모든 객체는 하나의 프로토타입을 갖는다. 그리고 모든 프로토타입은 생성자 함수와 연결되어 있다.
즉, 객체와 프로토타입과 생성자 함수는 서로 연결되어 있다.

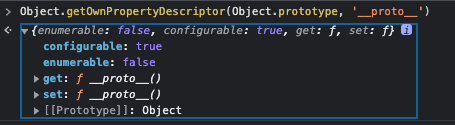
[[Prototype]] 내부 슬롯에는 직접 접근할 수 없지만, 위 그림처럼 __proto__ 접근자 프로퍼티를 통해 자신의 프로토타입, 즉 자신의 [[Prototype]] 내부 슬롯이 가리키는 프로토타입에 간접적으로 접근할 수 있다.
그리고 프로토타입은 자신의 constructor 프로퍼티를 통해 생성자 함수에 접근할 수 있고, 생성자 함수는 자신의 prototype 프로퍼티를 통해 프로토타입에 접근할 수 있다.
__proto__ 접근자 프로퍼트
모든 객체는 __proto__ 접근자 프로퍼티를 통해 자신의 프로토 타입, 즉 [[Prototype]] 내부 슬롯에 간접적으로 접근할 수 있다.

__proto__ 는 접근자 프로퍼티다.
자바스크립트 내부 슬롯과 내부 메서드에 직접적으로 접근하거나 호출할 수 있는 방법을 제공하지 않는다. 단 일부 내부 슬롯과 내부 메서드에 한하여 __proto__ 접근자 프로퍼티를 통해 간접적으로 접근할 수 있다.

__proto__ 접근자 프로퍼티는 자체적으로 값([[Value]] 프로퍼티 어트리뷰트)을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 사용하는 접근자 함수(accessor function), 즉 [[Get]], [[Set]] 프로퍼티 어트리뷰트로 구성된 프로퍼티이다.
__proto__ 접근자 프로퍼티를 통해 프로토타입에 접근하면 내부적으로 __proto__접근자 프로퍼티의 Getter 함수인 [[Get]]이 호출된다.
__proto__ 접근자 프로퍼티를 통해 새로운 프로토타입을 할당하면 __proto__ 접근자 프로퍼티의 setter 함수인 [[Set]]이 호출된다.
|
1
2
3
4
5
6
7
8
9
10
|
const obj = {};
const parent = { x: 1 };
// getter 함수인 get __proto__가 호출되어 obj 객체의 프로토타입을 취득
obj.__proto__;
console.log(obj.x); // undefined
// setter 함수인 set __proto__ 가 호출되어 obj 객체의 프로토타입을 교체
obj.__proto__ = parent;
console.log(obj.x); // 1
|
cs |
__proto__ 접근자 프로퍼티는 상속을 통해 사용된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
const person = { name: 'Lee' };
// person 객체는 __proto__ 프로퍼티를 소유하지 않는다.
console.log(person.hasOwnProperty('__proto__'));
// false
// __proto__ 프로퍼티는 모든 객체의 프로토타입 객체인 Object.prototype 의 접근자 프로퍼티다.
console.log(Object.getOwnPropertyDescriptor(Object.prototype, '__proto__'));
// {
// get: [Function: get __proto__],
// set: [Function: set __proto__],
// enumerable: false,
// configurable: true
// }
// 모든 객체는 Object.prototype 의 접근자 프로퍼티 __proto__를 상속받아 사용할 수 있다.
console.log({}.__proto__ === Object.prototype);
// ture
|
cs |
Object.prototype
모든 객체는 프로토타입의 계층 구조인 프로토타입 체인에 묶여 있다. 자바스크립트 엔진은 객체의 프로퍼티(메서드 포함)에 접근하려고 할 때 해당 객체에 접근하려는 프로터티가 없다면 __proto__ 접근자 프로퍼티가 가리키는 참조를 따라 자신의 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색한다. 프로토타입 체인의 종점. 즉, 프로토타입 체인의 최상위 객체는 Object.prototype이며, 이 객체의 프로퍼티와 메서드는 모든 객체에 상속된다.
__proto__ 접근자 프로퍼티를 통해 프로토타입에 접근하는 이유
[[Prototype]] 내부 슬롯의 값, 즉 프로토타입에 접근하기 위해 접근자 프로퍼티를 사용하는 이유는 상호 참조에 의해 프로토타입 체인이 생성되는 것을 방지하기 위해서다.
|
1
2
3
4
5
6
7
8
9
|
const parent = {};
const child = {};
// child 의 프로토타입을 parent 로 설정
child.__proto__ = parent;
// parent 프로토타입을 child 로 설정
parent.__proto__ = child;
// TypeError: Cyclic __proto__ value
|
cs |
프로토타입 체인은 단방향 리크드 리스트로 구현되어야 한다. 위의 예제는 양방향이 되기 때문에 에러가 발생한다.
즉, 순환 참조(circular referene)하는 프로토타입 체인이 만들어지면 프로토타입 체인 종점이 존재하지 않기 때문에 프로토타입 체인에서 프로퍼티를 검색할 때 무한 루프에 빠진다.
__proto__ 접근자 프로퍼티를 코드 내에서 직접 사용하는 것은 권장하지 않는다.
__proto__ 는 ES5까지 비표준이었다. 하지만, 일부 브라우저에서 __proto__를 지원하고 있었기 때문에 브라우저 호환성을 고려하여 ES6에서 __proto__를 표준으로 채택했다.
하지만 코드 내에서 __proto__ 접근자 프로퍼티를 직접 사용하는 것은 권장하지 않는다.
모든 객체가 __proto__ 접근자 프로퍼티를 사용할 수 있는 것은 아니기 때문이다.
|
1
2
3
4
5
6
7
8
9
10
|
// obj 는 프로토타입 체인의 종점이다. 따라서 Object.__proto__ 를 상속받을 수 없다.
const obj = Object.create(null);
// obj 는 Object.__proto__ 를 상속받을 수 없다.
console.log(obj.__proto__);
// undefined
// 따라서 __proto__ 보다 Object.getPrototypeOf 메서드를 사용하는 편이 좋다.
console.log(Object.getPrototypeOf(obj));
// null
|
cs |
따라서, __proto__ 접근자 프로퍼티 대신, 프로토타입의 참조를 취득(get)하고 싶은 경우에는 Object.getPrototypeOf 메서드를 사용하고, 프로토타입을 교체(set)하고 싶은 경우에는 Object.setPrototypeOf 메서드를 사용할 것을 권장한다.
|
1
2
3
4
5
6
7
8
9
10
|
const obj = {};
const parent = { x: 1 };
// obj 객체의 프로토타입을 취득
console.log(Object.getPrototypeOf(obj)); // [Object: null prototype] {}
console.log(obj.x); //undefined
// obj 객체의 프로토타입을 교체
console.log(Object.setPrototypeOf(obj, parent)); // {}}
console.log(obj.x); // 1
|
<span style="font-size: 9px; word-break: normal; background-color: #e5e5e5; color: white; border-radius: 10px; padding: 1p |
함수 객체의 prototype 프로퍼티
함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.
|
1
2
3
4
5
|
// 함수 객체는 prototype 프로퍼티를 소유한다.
console.log((function () {}).hasOwnProperty('prototype')); // true
// 일반 객체는 prototype 프로퍼티를 소유하지 않는다.
console.log(({}).hasOwnProperty('prototype')); //false
|
cs |
prototype 프로퍼티는 생성자 함수가 생성할 객체(인스턴스)의 프로토타입을 가리킨다.
즉, non-constructor인 화살표 함수와 ES6 메서드 축약 표현으로 정의한 메서드는 prototype 프로퍼티를 소유하지 않으며 프로토타입도 생성하지 않는다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
// 화살표 함수는 non-constructor다.
const Person = name => {
this.name = name;
}
function Person2 (name) {
this.name = name;
}
// non-constructor는 prototype 프로퍼티를 소유하지 않는다.
console.log(Person.hasOwnProperty('prototype')); // false
console.log(Person2.hasOwnProperty('prototype')); // true
// non-constructor는 프로토타입을 생성하지 않는다.
console.log(Person.prototype); // undefined
console.log(Person2.prototype); // {}
// ES6의 메서드 축약 표현으로 정의한 메서드는 non-constructor다.
const obj = {
foo() {},
bar: function() {}
}
// non-constructor는 prototype 프로퍼티를 소유하지 않는다.
console.log(obj.foo.hasOwnProperty('prototype')); // false
console.log(obj.bar.hasOwnProperty('prototype')); // true
// non-constructor는 프로토타입을 생성하지 않는다.
console.log(obj.foo.prototype); // undefined
console.log(obj.bar.prototype); // {}
|
cs |
생성자 함수(new)로 호출하기 위해 정의하지 않은 일반 함수(함수 선언문, 함수 표현식)도 prototype 프로퍼티를 소유하지만 객체를 생성하지 않는 일반 함수의 prototype 프로퍼티는 아무런 의미가 없다.
모든 객체가 가지고 있는(엄밀하게 말하며 Object.prototype으로부터 상속받은) __proto__ 접근자 프로퍼티와 함수 객체만이 가지고 있는 prototype 프로퍼티는 결국 동일한 프로토타입을 가리킨다.

생성자 함수로 객체를 생성한 후 __proto__ 접근자 프로퍼티와 prototype 프로퍼티로 프로토타입 객체에 접근해보자.
Person의 prototype와 객체의 __proto__ 접근자 프로퍼티가 동일한 프로토타입을 가지는것을 확인할 수 있다.
|
1
2
3
4
5
6
7
8
9
10
|
// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person('LEE');
// 결국 Person.prototype 과 me.__proto__ 는 결국 동일한 프로토타입을 가리킨다.
console.log(Person.prototype === me.__proto__);
// true
|
cs |
프로토타입의 constructor 프로퍼티와 생성자 함수
모든 프로토타입은 constructor 프로퍼티를 갖는다. constructor 프로퍼티는 prototype 프로퍼티로 자신을 참조하고 있는 생성자 함수를 가리킨다. 함수 객체가 생성될때 이뤄지는 것이다.
|
1
2
3
4
5
6
7
8
9
|
// 생성자 함수
function Person (name) {
this.name = name;
}
const me = new Person('LEE');
// me 객체의 생성자 함수는 Person 이다.
console.log(me.constructor === Person); // true
|
cs |
리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
생성자 함수에 의해 생성된 인스턴스는 프로토타입의 constructor 프로퍼티에 의해 생성자 함수와 연결된다. 이때 constructor 프로퍼티가 가리키는 생성자 함수는 인스텅스를 생성한 생성자 함수다.
리터럴 표기법에 의한 객체 생성 방식과 같이 명시적으로 new 연산자와 함께 생성자 함수를 호출하여 인스턴스를 생성하지 않는 객체 생성 방식도 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
// obj 객체를 생성한 생성자 함수는 Object 다.
const obj = new Object();
console.log(obj.constructor === Object); // ture
// add 함수 객체를 생성한 생성자 함수는 Function 이다.
const add = new Function('a', 'b', 'return a + b');
console.log(add.constructor === Function); // true
// 생성자 함수
function Person (name) {
this.name = name;
}
// me 객체를 생성한 생성자 함수는 Person 이다.
const me = new Person('Lee');
console.log(me.constructor === Person); // true
|
cs |
리터럴 표기법에 의한 객체 생성 방식과 같이 명시적으로 new 연산자와 함께 생성자 함수를 호출하여 인스턴스를 생성하지 않는 객체 생성 방식도 있다.
|
1
2
3
4
5
6
7
8
9
10
11
|
// 객체 리터럴
const obj = {};
// 함수 리터럴
const add = function (a, b) { return a + b };
// 배열 리터럴
const arr = [1, 2, 3];
// 정규 표현식 리터럴
const regexp = /is/ig;
|
cs |
리터럴 표기법에 의해 생성된 객체도 프로토타입이 존재한다. 하지만 프로토타입의 constructor 프로퍼티가 가리키는 생성자 함수가 반드시 객체를 생성한 생성자 함수라고 단정할 수는 없다.
|
1
2
3
4
5
|
// obj 객체는 Object 샐성자 함수로 생성한 객체가 아니라 객체 리터럴로 생성했다.
const obj = {};
// 하지만 obj 객체의 생성자 함수는 Object 생성자 함수다.
console.log(obj.constructor === Object); // true
|
cs |
위 예제에서는 객체 리터럴에 의해 생성된 객체이지만 Object 생성자 함수와 constructor 프로퍼티로 연결되어 있다.

2에서 Object 생성자 함수에 인수를 전달하지 않거나 undefined 또는 null 을 인수로 전달하면서 호출하면 내부적으로는 추정 연산 OrdinaryObejctCreate를 호출하여 Obejct.prototype 을 프로토타입으로 갖는 빈 객체를 생성한다.
추정 연산 (abstrct operation)
추정연산은 ECMAScript 사양에서 내부 동작의 구현 알고리즘을 표현한 것이다. ECMAScript 사양에서 설명을 위해 상요되는 함수와 유사한 의사 코드라고 이해하자.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
// 1. new.target 이 undefined 나 Object 가 아닌 경우
// 인스턴스 -> Foo.prototype -> Object.prototype 순으로 프로토타입 체인이 생성된다.
class Foo extends Object {}
console.log(new Foo()); // Foo {}
// 2. Object 생성자 함수에 의한 객체 생성
// 인수가 전달되지 않았을 때 추상 연산 OrdinaryObjectCreate 를 호출하여 빈 객체를 생성한다.
let obj = new Object();
console.log(obj); // {}
// 3. 인수가 전달된 경우에는 인수를 객체로 변환한다.
// Number 객체 생성
obj = new Object(123);
console.log(obj); // [Number: 123]
// String 객체 생성
obj = new Object('123');
console.log(obj); // [String: '123']
|
cs |
객체 리터럴이 평가될 때는 다음과 같이 추상 연산 OrdinaryObjectCreate를 호출하여 빈 객체를 생성하고 프로퍼티를 추가하도록 정의되어 있다.
이처럼 Object 생성자 함수 호출과 객체 리터럴의 평가는 추상 연산 OrdinaryObjectCreate를 호출하여 빈객체를 생성하는 점에서 동일하나 new.target의 확인이나 프로퍼티를 추가하는 처리 등 세부 내용은 다르다.
따라서 객체 리터럴에 의해 생성된 객체는 Object 생성자 함수가 생성한 객체가 아니다.
함수 객체의 경우에는 Function 생성자 함수를 호출하여 생성한 함수는 렉시컬 스코프를 만들지 않고 전역 함수인 것처럼 스코프를 생성하며 클로저도 만들지 않는다. 따라서 함수 선언문과 함수 표현식을 평가하여 함수 객체를 생성한 것은 Function 생성자 함수가 아니다. 하지만 constructor 프로퍼티를 통해 확인해보면 foo 함수의 생성자 함수는 Function 생성자 함수다.
|
1
2
3
4
5
|
// foo 함수는 Function 생성자 함수로 생성한 함수 객체가 아니라 함수 선언문으로 생성했다.
function foo() {}
// 하지만 constructor 프로퍼티를 통해 확인해보면 함수 foo 의 생성자 함수는 Function 생성자 함수다.
console.log(foo.constructor === Function); // true
|
cs |
리터럴 표기법에 의해 생성된 객체도 상속을 위해 프로토타입이 필요하다. 따라서 리터럴 표기법에 의해 생성된 객체도 가상적인 생성자 함수를 갖는다. 프로토타입은 생성자 함수와 더불어 생성되며 prototype, constructor 프로퍼티에 의해 연결되어 있기 때문이다.
다시 말해, 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍(pair)으로 존재한다.
리터럴 표기법(객체 리터럴, 함수 리터럴, 배열 리터럴, 정규 표현식 리터럴 등)에 의해 생성된 객체는 생성자 함수에 의해 생성된 객체는 아니다. 하지만 큰 틀에서 생각해 보면 리터럴 표기법으로 생성한 객체도 생성자 함수로 생성한 객체와 본질적인 면에서 큰 차이는 없다.

프로토타입의 생성 시점
프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성된다. 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍으로 존재하기 때문이다.
생성자 함수는
1) 사용자가 직접 정의한 사용자 정의 생성자 함수
2) 자바스크립트가 기본 제공하는 빌트인 생성자 함수로 구분할 수 있다.
사용자 정의 생성자 함수와 프로토타입 생성 시점
생성자 함수로서 호출할 수 있는 함수, 즉 constructor는 함수 정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다.
|
1
2
3
4
5
6
7
|
// 함수 정의(constructor)가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다.
console.log(Person.prototype); // {}
// 생성자 함수
function Person(name) {
this.name = name;
}
|
cs |
non-constructor 는 프로토타입이 생성되지 않는다.
|
1
2
3
4
5
6
7
|
// 화살표 함수는 non-constructor 다.
const Person = name => {
this.name = name;
}
// non-constructor 는 프로토타입이 생성되지 않는다.
console.log(Person.prototype); // undefined
|
cs |
생성된 프로토타입은 오직 constructor 프로퍼티만을 갖는 객체다. 프로토타입도 객체이고 모든 객체는 프로토타입을 가지므로 프로토타입도 자신의 프로토타입을 갖는다. 생성된 프로토타입의 프로토타입은 Object.prototype이다.
사용자 정의 생성자 함수는 자신이 평가되어 함수 객체로 생성되는 시점에프로토타입도 더불어 생성되며, 생성된 프로토타입의 프로토타입은 언제나 Object.prototype 이다.
빌트인 생성자 함수와프로토타입 생성 시점
Object, String, Number, Function, Array, RegExp, Date, Promis 등과 같은 빌트인 생성자 함수도 일반 함수와 마찬가지로 빌트인 생성자 함수가 생성되는 시점에 프로토타입이 생성된다.
모든 빌트인 생성자 함수는 전역 객체가 생성되는 시점에 생성된다. 생성된 프로토타입은 빌트인 생성자 함수의 prototype 프로퍼티에 바인딩 된다.
객체사 생성되기 이전에 생성자 함수와 프로토타입은 이미 객체화되어 존재한다. 이후 생성자 함수 또는 리터럴 표기법으로 객체를 생성하면 프로토타입은 생성된 객체의 [[Prototype]] 내부 슬롯에 할당된다. 이로써 생성된 객체는 프로토타입을 상속받는다.
객체 생성 방식과 프로토타입의 결정
객체 생성 방법
1) 객체 리터럴
2) Object 생성자 함수
3) 생성자 함수
4) Object.create 메서드
5) 클래스(ES6)
위의 방식마다 세부적인 객체 생성 방식의 차이는 있으나 추상연산 OrdinaryObjectCreate에 의해 생성된다는 공통점이 있다.
추상 연산 OrdinaryObjectCreate 는 필수적으로 자신이 생성할 객체의 프로토타입을 인수로 전달 받는다. 그리고 자신이 생성할 객체에 추가할 프로퍼티 목록을 옵션으로 전달할 수 있다. 추상 연산 OrdinaryObjectCreate는 빈 객체를 생성한 후, 객체에 추가할 프로퍼티 목록이 인수로 전달된 경우 프로퍼티를 객체에 추가 후 자신이 생성한 객체의 [[Prototype]] 내부 슬롯에 할당하고 객체를 반환한다.
객체 리터럴에 의해 생성된 객체의 프로토타입
자바스크립트 엔진은 객체 리터럴을 평가하여 객체를 생성할 때 추상 연산 OrdinaryObjectCreate 를 호출한다.
이 때 추상 연산 OrdinaryObjectCreate에 전달되는 프로토타입은 Object.prototype 이다.
즉, 생성되는 객체의 프로토타입은 Object.prototype 이다.
객체 리터럴에 의해 생성된 obj 객체는 Object.prototype을 프로토타입을 갖으며 상속받는다. obj 객체는 constructor 프로퍼티와 hasOwnProperty 메서드 등을 소유하지 않지만 자신의 프로토타입인 Object.prototype의 constructor 프로퍼티와 hasOwnProperty 메서드를 자신의 자산인 것처럼 자유롭게 사용할 수 있다.
|
1
2
3
4
5
|
const obj = { x: 1 };
// 객체 리터럴에 의해 생성된 obj 객체는 Object.prototype 을 상속받는다.
console.log(obj.constructor === Object); // true
console.log(obj.hasOwnProperty('x')); // true
|
cs |
Object 생성자 함수에 의해 생성된 객체의 프로토타입
Object 생성자 함수를 호출하면 객체 리터럴과 마찬가지로 추상 연산 OrdinaryObjectCreate가 호출된다.
추상 연산 OrdinaryObjectCreate에 전달되는 프로토타입은 Object.prototype이다.
즉, Object 생성자 함수에 의해 생성되는 객체의 프로토타입은 Object.prototype이다.
객체 리터럴에 의해 생성된 객체와 동일한 구조를 갖는다. 객체 리터럴과 동일하게 Object.prototype을 상속받는다.
|
1
2
3
4
5
6
|
const obj = new Object();
obj.x = 1;
// Object 생성자 함수에 의해 생성된 obj 객체는 Object.prototype 을 상속받는다.
console.log(obj.constructor === Object); // true
console.log(obj.hasOwnProperty('x')); // true
|
cs |
다만, 객체 리터럴과 Object 생성자 함수에 의한 객체 생성 방식의 차이는 프로퍼티를 추가하는 방식이다.
객체 리터럴 방식은 객체 리터럴 내부에 프로퍼티를 추가하지만 Object 생성자 함수 방식은 일반 빈 객체를 생성한 후 프로퍼티를 추가한다.
생성자 함수에 의해 생성된 객체의 프로토타입
new 연산자와 함께 생성자 함수를 호출하여 인스턴스를 생성하면 다른 객체 생성 방식과 마찬가지로 추상 연산 OrdinaryObjectCreate가 호출된다. 이때 추상 연산 OrdinaryObjectCreate에 전달되는 프로토타입은 생성자 함수의 prototype 프로퍼티에 바인딩되어 있는 객체다. 즉, 생성자 함수에 의해 생성되는 객체의 프로토타입은 생성자 함수의 prototype 프로퍼티에 바인딩되어 있는 객체다.
사용자 정의 생성자 함수 Person과 더불어 생성된 프로토타입 Person.prototype의 프로퍼티는 constructor뿐이다.
프로포타입은 객체다. 따라서 일반 객체와 같이 프로토타입에도 프로퍼티를 추가/삭제할 수 있다. 추가/삭제된 프로퍼티는 프로토타입 체인에 즉각 반영된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
}
const me = new Person('Lee');
me.sayHello();
// Hi! My name is Lee
const you = new Person('Kim');
you.sayHello();
// Hi! My name is Kim
|
cs |
프로토타입 체인
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
function Person(name) {
this.name = name;
}
// 프로포타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
const me = new Person('Shin');
// hasOwnProperty 는 Object.prototype 의 메서드다.
console.log(me.hasOwnProperty('name')); // true
|
cs |
me 객체가 hasOwnProperty를 호출 가능하다는 것은 Person.prototype 뿐만 아니라 Object.prototype도 상속받았다는 것을 의미한다.
me 객체의 프로토타입은 Person.prototype 이다.
Person.prototype의 프로토타입은 Object.prototype이다.
프로토타입의 프로토타입은 언제나 Object.prototype이다.
|
1
2
|
console.log(Object.getPrototypeOf(me) === Person.prototype); // true
console.log(Object.getPrototypeOf(Person.prototype) === Object.prototype); // true
|
cs |
자바스크립트는 객체의 프로퍼티(메서드 포함)에 접근하려고 할 때 해당 객체에 접근하려는 프로퍼티가 없다면 [[Prototype]] 내부 슬롯의 참조를 따라 자신의 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색한다.
이를 프로토타입 체인이라 한다. 프로토타입 체인은 자바스크립트가 객체지향 프로그래밍의 상속을 구현하는 메커니즘이다.
|
1
2
3
|
// hasOwnProperty 는 Object.prototype 의 메서드다.
// me 객체는 프로토타입 체인을 따라 hasOwnProperty 메서드를 검색하여 사용한다.
console.log(me.hasOwnProperty('name')); // true
|
cs |
위의 메서드를 호출하면 자바스크립트 엔진은 다음과 같은 과정을 거쳐 메서드를 검색한다. 프로퍼티를 참조하는 경우도 동일하다.
1. 먼저 hasOwnProperty 메서드를 호출한 me 객체에서 hasOwnProperty 메서드를 검색한다. me 객체에는 hasOwnProperty 메서드가 없으므로 프로토타입 체인을 따라, 다시 말해 [[Prototype]] 내부 슬롯에 바인딩되어 있는 프로토타입(위 예제의 경우 Person.prototype)으로 이동하여 hasOwnProperty 메서드를 검색한다.
2. Person.prototype에도 hasOwnProperty 메서드가 없으므로 프로토타입 체일을 따라, 다시 말해 [[Prototype]] 내부 슬롯에 바인딩되어 있는 프로토타입(위 에제의 경우 Object.prototype)으로 이동하여 hasOwnProperty 메서드를 검색한다.
3. Object.protortpe에는 hasOwnProperty 메서드가 존재한다. 자바스크립트 엔진은 Object.prototype.hasOwnProperty 메서드를 호출한다. 이때 Object.prototype.hasOwnProperty 메서드의 this에는 me 객체가 바인딩 된다.
프로토타입 체인의 최상위에 위치하는 객체는 언제나 Object.prototype이다. 따라서 모든 객체는 Object.prototype을 상속받는다. Object.prototype을 프로토타입 체인의 종점(end of prototype chain)이라 한다.
Object.prototype의 프로토타입([[Prototype]]) 내부 슬롯의 값은 null이다.
프로토 타입 체인의 종점인 Object.prototype에서도 프로퍼티를 검색할 수 없는 경우 undefined를 반환한다. 그러므로 에러가 발생하지 않는다.
|
1
2
|
console.log(me.name); // Shin
console.log(me.age); // undefined
|
cs |
이처럼 자바스크립트 엔진은 프로토타입 체인을 따라 프로퍼티/메서드를 검색한다.
정리하면, 자바스크립트 엔진은 객체 간의 상속 관계로 이루어진 프로토타입의 계층적인 구조에서 객체의 프로퍼티를 검색한다. 따라서 프로토타입 체인은 상속과 프로퍼티 검색을 위한 메커니즘이라고 할 수 있다.
이에 반해, 프로퍼티가 아닌 식별자는 스코프 체인에서 검색한다.
정리하면, 자바스크립트 엔진은 함수의 중첩 관계로 이루어진 스코프의 계층적 구조에서 식별자를 검색한다. 따라서 스코프 체인은 식별자 검색을 위한 메커니즘이라고 한다.
|
1
|
me.hasOwnProperty('name');
|
cs |
위 예제의 경우, 먼저 스코프 체인에서 me 식별자를 검색한다. me 식별자는 전역에서 선언되었으므로 전역 스코프에서 검색된다. me 식별자를 검색한 다음, me 객체의 프로토타입 체인에서 hasOwnProperty 메서드를 검색한다.
이처럼 스코프 체인과 프로토타입 체인은 서로 연관없이 별도로 동작하는 것이 아니라 서로 협력하여 식별자와 프로퍼티를 검색하는 데 사용된다.
오버라이딩과 프로퍼티 섀도잉
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
const Person = (function () {
// 생성자 함수
function Person(name) {
this.name = name;
};
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
// 생성자 함수를 반환
return Person;
}());
const me = new Person('Lee');
me.sayHello(); // me.sayHello();
// 인스턴스 메서드
me.sayHello = function () {
console.log(`Hey! My name is ${this.name}`);
};
// 인스턴스 메서드가 호출된다. 프로토타입 메서드는 인스턴스 메서드에 의해 가려진다.
me.sayHello(); // Hey! My name is Lee
|
cs |
1) 프로토타입이 소유한 프로퍼티(메서드 포함) = 프로토타입 프로퍼티
2) 인스턴스가 소유한 프로퍼티 = 인스턴스 프로퍼티 라고 부른다.
프로토타입 프로퍼티와 같은 이름의 프로퍼티를 인스턴스에 추가하면 프로토타입 체인을 따라 프로토타입 프로퍼티를 검색하여 프로토타입 프로퍼티를 덮어쓰는 것이 아니라 인스턴스 프로퍼티로 추가한다. 이때 인스턴스 메서드 sayHello는 프로토타입 메서드 sayHello를 오버라이딩했고 프로토타입 메서드 sayHello는 가려진다. 이처럼 상속 관계에 의해 프로퍼티가 가려지는 현상을 프로퍼티 섀도잉(property shadowing)이라 한다.
|
1
2
3
4
5
6
7
8
9
10
11
|
me.sayHello(); // Hey! My name is Lee
// 인스턴스 메서드를 삭제한다.
delete me.sayHello;
me.sayHello(); // Hi! My name is Lee
// 프로토타입 체인을 통해 프로토타입 메서드가 삭제되지 않는다.
delete me.sayHello;
// 프로토타입 메서드가 호출된다.
me.sayHello(); // Hi! My name is Lee
|
cs |
프로토타입 메서드가 아닌 인스턴스 메서드 sayHello가 삭제된다. 하지만 프로토타입 메서드의 삭제는 불가능하다.
하위 객체를 통해 프로토타입의 프로퍼티를 변경 또는 삭제하는 것은 불가능하다.
정리하면, 하위 객체를 통해 프로토타입에 get 허용되나 set은 불가하다.
프로토타입 프로퍼티를 변경 또는 삭제하려면 프로토타입에 직접 접근해야 한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
function Person(name) {
this.name = name;
};
const me = new Person('Lee');
// 프로토타입 메서드 변경
Person.prototype.sayHello = function () {
console.log(`Hey! My name is ${this.name}`);
};
me.sayHello(); // Hey! My name is Lee
//프로퍼티 메서드 삭제
delete Person.prototype.sayHello;
me.sayHello(); // TypeError: me.sayHello is not a function
|
cs |
프로토타입의 교체
생성자 함수에 의한 프로토타입의 교체
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
const Person = (function () {
function Person(name) {
this.name = name;
}
// (1) 생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
Person.prototype = {
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
return Person;
}());
const me = new Person('Lee');
me.sayHello(); // Hi! My name is Lee
|
cs |
(1)에서 Person.prototype에 객체 리터럴을 할당했다. 이는 Person 생성자 함수가 생성할 객체의 프로토타입을 객체 리터럴로 교체한 것이다.
프로토타입으로 교체한 객체 리터럴에는 constructor 프로퍼티가 없다. constructor 프로퍼티는 자바스크립트 엔진이 프로토타입을 생성할 때 암묵적으로 추가한 프로퍼티다. 따라서 me 객체의 생성자 함수를 검색하면 Person이 아닌 Object가 나온다.
|
1
2
3
4
|
// 프로토타입을 교체하면 constructor 프로퍼티와 생성자 함수 간의 연결이 파괴된다.
console.log(me.constructor === Person); // false
// 프로토타입 체인을 따라 Object.prototype 의 constructor 프로퍼티가 검색된다.
console.log(me.constructor === Object); // true
|
cs |
프로토타입을 교체하면 constructor 프로퍼티와 생성자 함수 간의 연결이 파괴된다. 프로토타입으로 교체한 객체 리터럴에 constructor 프로퍼티를 추가하여 프로토타입의 constructor 프로퍼티를 되살릴 수 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
const Person = (function () {
function Person(name) {
this.name = name;
}
// 생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
Person.prototype = {
// constructor 프로퍼티와 생성자 함수 간의 연결을 설정
constructor: Person,
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
return Person;
}());
const me = new Person('Lee');
me.sayHello(); // Hi! My name is Lee
// constructor 프로퍼티가 생성자 함수를 가리킨다.
console.log(me.constructor === Person); // true
console.log(me.constructor === Object); // false
|
cs |
인스턴스에 의한 프로토타입의 교체
프로토타입은 생성자 함수의 prototype 프로퍼티뿐만 아니라 인스턴스의 __proto__ 접근자 프로퍼티(또는 Object.getPrototypeOf 메서드)를 통해 접근할 수 있다. 따라서 인스턴스의 __proto__ 접근자 프로퍼티(또는 Object.getPrototypeOf 메서드)를 통해 프로토타입을 교체할 수 있다.
생성자 함수의 prototype 프로퍼티에 다른 임의의 객체를 바인딩하는 것은 미래에 생성할 인스턴스의 프로토타입을 교체하는 것이다. __proto__ 접근자 프로퍼티를 통해 프로토타입을 교체하는 것은 이미 생성된 객체의 프로토타입을 교체하는 것이다.
생성자 함수에 의한 프로토타입의 교체와 마찬가지로 교체한 객체에는 constructor 프로퍼티와 생성자 함수 간의 연결이 파괴된다. 따라서 프로토타입의 constructor 프로퍼티로 me 객체의 생성자 함수를 검색하면 Object가 나온다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
console.log(me); // Person { name: 'Lee' }
console.log(me.name); // Lee
// 프로토타입으로 교체할 객체
const parent = {
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
}
// (1) me 객체의 프로토타입을 parent 객체로 교체한다.
Object.setPrototypeOf(me, parent);
// 위 코드는 아래의 코드와 동일하게 동작한다.
// me.__proto__ = parent;
// 프로토타입을 교체하면 constructor 프로토퍼티와 생성자 함수 간의 연결이 파괴된다.
console.log(me.constructor === Person); // false
console.log(me.constructor === Object); // true
console.log(me.name); // Lee
me.sayHello(); // Hi! My name is Lee
me.name = 'Kim'
console.log(me.constructor === Object); // true
console.log(me.name); // Kim
me.sayHello(); // Hi! My name is Kim
|
cs |
프로토타입으로 교체한 객체 리터럴에 constructor 프로퍼티를 추가하고 생성자 함수의 prototype 프로퍼티를 재설정하여 파괴된 생성자 함수와 프로토타입 간의 연결을 되살려보자.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
const Person = (function () {
function Person(name) {
this.name = name;
}
// 생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
Person.prototype = {
// constructor 프로퍼티와 생성자 함수 간의 연결을 설정
constructor: Person,
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
return Person;
}());
const me = new Person('Lee');
me.sayHello(); // Hi! My name is Lee
// constructor 프로퍼티가 생성자 함수를 가리킨다.
console.log(me.constructor === Person); // true
console.log(me.constructor === Object); // false
|
cs |
인스턴스에 의한 프로토타입의 교체
프로토타입은 생성자 함수의 prototype 프로퍼티뿐만 아니라 인스턴스의 __proto__ 접근자 프로퍼티(또는 Object.getPrototypeOf 메서드)를 통해 접근할 수 있다. 따라서 인스턴스의 __proto__ 접근자 프로퍼티(또는 Object.getPrototypeOf 메서드)를 통해 프로토타입을 교체할 수 있다.
생성자 함수의 prototype 프로퍼티에 다른 임의의 객체를 바인딩하는 것은 미래에 생성할 인스턴스의 프로토타입을 교체하는 것이다. __proto__ 접근자 프로퍼티를 통해 프로토타입을 교체하는 것은 이미 생성된 객체의 프로토타입을 교체하는 것이다.
생성자 함수에 의한 프로토타입의 교체와 마찬가지로 constructor 프로퍼티와 생성자 함수 간의 연결이 파괴된다. 따라서 프로토타입의 constructor 프로퍼티로 me 객체의 생성자 함수를 검색하면 Object가 나온다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
console.log(me); // Person { name: 'Lee' }
console.log(me.name); // Lee
// 프로토타입으로 교체할 객체
const parent = {
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
}
// (1) me 객체의 프로토타입을 parent 객체로 교체한다.
Object.setPrototypeOf(me, parent);
// 위 코드는 아래의 코드와 동일하게 동작한다.
// me.__proto__ = parent;
// 프로토타입을 교체하면 constructor 프로토퍼티와 생성자 함수 간의 연결이 파괴된다.
console.log(me.constructor === Person); // false
console.log(me.constructor === Object); // true
console.log(me.name); // Lee
me.sayHello(); // Hi! My name is Lee
me.name = 'Kim'
console.log(me.constructor === Object); // true
console.log(me.name); // Kim
me.sayHello(); // Hi! My name is Kim
|
cs |
프로토타입으로 교체한 객체 리터럴에 constructor 프로퍼티를 추가하고 생성자 함수의 prototype 프로퍼티를 재설정하여 파괴된 생성자 함수와 프로토타입 간의 연결을 참고해보자.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
console.log(me); // Person { name: 'Lee' }
console.log(me.name); // Lee
// 프로토타입으로 교체할 객체
const parent = {
// constructor 프로퍼티와 생성자 함수 간의 연결을 설정
constructor: Person,
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
// 생성자 함수의 prototype 프로퍼티와 프로토타입 간의 연결을 설정
Person.prototype = parent;
// me 객체의 프로토타입을 parent 객체로 교체한다.
Object.setPrototypeOf(me, parent);
// 위 코드는 아래의 코드와 동일하게 동작한다.
// me.__proto__ = parent;
me.sayHello(); // Hi! My name is Lee
// constructor 프로퍼티가 생성자 함수를 가리킨다.
console.log(me.constructor === Person); // true
console.log(me.constructor === Object); // false
// 생성자 함수의 prototype 프로퍼티가 교체된 프로토타입을 가리킨다.
console.log(Person.prototype === Object.getPrototypeOf(me)); // true
|
cs |
프로토타입 교체를 통해 객체 간의 상속 관계를 동적으로 변경하는 것은 번거롭다. 따라서 프로토타입은 직접 교체하지 않는 것이 좋다.
instanceof 연산자
instanceof 좌변에는 식별자, 우변에는 생성자 함수를 가리키는 식별자를 피연산자로 받는다.
우변의 피연산자가 함수가 아닌 경우 TypeError가 발생한다.
|
1
|
객체 instanceof 생성자 함수
|
cs |
우변의 생성자 함수의 prototype에 바인딩된 객체가 좌변의 객체의 프로토타입 체인 상에 존재하면 true로 평가되고, 그렇지 않은 경우에는 false로 평가된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
// Person.prototype 이 me 객체의 프로토타입 체인 상에 존재하므로 true 로 평가된다.
console.log(me instanceof Person); // true
// Object.prototype 이 me 객체의 프로토타입 체인 상에 존재하므로 true 로 평가된다.
console.log(me instanceof Object); // true
|
cs |
프로토 타입을 교체해보자.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
// 프로토타입으로 교체할 객체
const parent = {};
// 프로토타입의 교체
Object.setPrototypeOf(me, parent);
// Person.prototype 이 me 객체의 프로토타입 체인 상에 존재하므로 true 로 평가된다.
console.log(me instanceof Person); // false
// Object.prototype 이 me 객체의 프로토타입 체인 상에 존재하므로 true 로 평가된다.
console.log(me instanceof Object); // true
|
cs |
me 객체는 프로토타입과 생성자 함수 간의 연결이 파괴되었지만 Person 생성자 함수에 의해 생성된 인스턴스임에 틀림없지만 [ me instanceof Person ] 은 false로 평가된다.
이런 현상은 Person.prototype이 me 객체의 프로토타입 체인 상에 존재하지 않기 때문이다. 교체한 parent 객체를 Person 생성자 함수의 prototype 프로퍼티에 바인딩하면 [ me instanceof Person ] 은 true로 평가된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
console.log(me instanceof Person); // true
console.log(me instanceof Object); // true
// 프로토타입으로 교체할 객체
const parent = {};
// 프로토타입의 교체
Object.setPrototypeOf(me, parent);
console.log(me instanceof Person); // false
console.log(me instanceof Object); // true
console.log(Person instanceof Object); // true
// Person 생성자 함수와 parent 객체는 연결되어 있지 않다.
console.log(Person.prototype === parent); // false
console.log(parent.constructor === Person); // false
// parent 객체를 Person 생성자 함수의 prototype 프로퍼티에 바인딩한다.
Person.prototype = parent;
// Person.prototype 이 me 객체의 프로토타입 체인 상에 존재하므로 true 로 평가된다.
console.log(me instanceof Person); // true
// Object.prototype 이 me 객체의 프로토타입 체인 상에 존재하므로 true 로 평가된다.
console.log(me instanceof Object); // true
|
cs |
이처럼 Instanceof 연산자는 프로토타입의 constructor 프로퍼티가 가리키는 생성자 함수를 찾는 것이 아니라 생성자 함수의 prototype에 바인딩된 객체가 프로토타입 체인 상에 존재하는지 확인한다.
instanceof 연산자를 함수로 표현하면 다음과 같다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
function isInstanceof(instance, constructor) {
// 프로토타입 취득
const prototype = Object.getPrototypeOf(instance);
// 재귀 탈출 조건
// prototype 이 null 이면 프로토타입 체인의 종점에 다다른 것이다.
if (prototype === null) return false;
// 프로토타입이 생성자 함수의 prototype 프로퍼티에 바인딩된 객체라면 true 를 반환한다.
// 그렇지 않다면 재귀 호출로 프로토타입 체인 상의 상위 프로토타입으로 이동하여 확인한다.
return prototype === constructor.prototype || isInstanceof(prototype, constructor);
}
console.log(isInstanceof(me, Person)); // true
console.log(isInstanceof(me, Object)); // true
console.log(isInstanceof(me, Array)); // false
|
cs |
결론적으로, 생성자 함수에 의해 프로토타입이 교체되어 constructor 프로퍼티와 생성자 함수 간의 연결이 파괴되어도 생성자 함수의 prototype 프로퍼티와 프로토타입 간의 연결은 파괴되지 않으므로 Instanceof는 아무런 영향을 받지 않는다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
const Person = (function () {
function Person (name) {
this.name = name;
}
// 생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
Person.prototype = {
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
return Person;
}());
const me = new Person('Lee');
// constructor 프로퍼티와 생성자 함수 간의 연결이 파괴되어도 instanceof 는 아무런 영향을 받지 않는다.
console.log(me.constructor === Person); // false
// Person.prototype 이 me 객체의 프로토타입 체인 상에 존재하므로 true 로 평가된다.
console.log(me instanceof Person); // true
// Object.prototype 이 me 객체의 프로토타입 체인 상에 존재하므로 true 로 평가된다.
console.log(me instanceof Object); // true
|
cs |
직접 상속
Object.create에 의한 직접 상속
Object.create 메서드는 명시적으로 프로토타입을 지정하여 새로운 객체를 생성한다. Object.create 메서드도 다른 객체 생성 방식과 마찬가지로 추상 연산 OrdinaryObjectCreate를 호출한다.
Obejct.create 메서드의 첫 번째 매개변수에는 생성할 객체의 프로토타입으로 지정할 객체를 전달한다. 두번째 매개변수에는 생성할 객체의 프로퍼티 키와 프로퍼티 디스크립터 객체로 이뤄진 객체를 전달한다. 이 객체의 형식은 Object.defineProperties 메서드의 두 번째 인수와 동일하다. 두 번째 인수는 옵션이므로 생략 가능하다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
// 프로토타입이 null 인 객체를 생성한다. 생성된 객체는 프로토타입 체인의 종점에 위치한다.
// obj -> null
let obj = Object.create(null);
console.log(Object.getPrototypeOf(obj) === null); // true
// Object.prototype 을 상속받지 못한다.
// console.log(obj.toString()); // TypeError: obj.toString is not a function
// obj -> Object.prototype -> null
// obj = {}; 와 동일하다
obj = Object.create(Object.prototype);
console.log(Object.getPrototypeOf(obj) === Object.prototype); // true
// obj -> Object.prototype -> null
// obj = { x: 1 }; 와 동일하다.
obj = Object.create(Object.prototype, {
x: { value: 1, writable: true, enumerable: true, configurable: true }
});
// 위 코드는 아래와 동일하다.
// obj = Object.create(Object.prototype);
// obj.x = 1;
console.log(obj.x); // 1
console.log(Object.getPrototypeOf(obj) === Object.prototype); //true
const myProto = { x: 10 };
// 임의의 객체를 직접 상속받는다.
// obj -> myProto -> Object.prototype -> null
obj = Object.create(myProto);
console.log(obj.x); // 10
console.log(Object.getPrototypeOf(obj) === myProto); // true
// 생성자 함수
function Person(name) {
this.name = name;
}
// obj -> Person.proto -> Object.prototype -> null
// obj = new Person('Lee') 와 동일하다.
obj = Object.create(Person.prototype);
obj.name = 'Lee';
console.log(obj.name); // Lee
console.log(Object.getPrototypeOf(obj) === Person.prototype); // true
|
cs |
이처럼 Object.create 메서드는 첫 번째 매개변수에 전달한 객체의 프로토타입 체인에 속하는 객체를 생성한다. 즉, 객체를 생성하면서 직접적으로 상속을 구현하는 것이다.
Object.create사용 장점
1. new 연산자가 없어도 객체를 생성할 수 있다.
2. 프로토타입을 지정하면서 객체를 생성할 수 있다.
3. 객체 리터럴에 의해 생성된 객체도 상속받을 수 있다.
Object.prototype의 빌트인 메서드인 Object.prototype.hasOwnProperty, Object.prototype.isPrototypeOf, Object.prototype.propertyIsEnumerable 등은 모든 객체의 프로토타입 체인의 종점, 즉 Object.prototype의 메서드이므로 모든 객체가 상속받아 호출할 수 있다.
|
1
2
3
4
5
6
7
8
|
const obj = { a: 1 };
console.log(obj.hasOwnProperty('a')); // true
console.log(obj.hasOwnProperty('b')); // false
console.log(obj.propertyIsEnumerable('a')); // true
console.log(obj.propertyIsEnumerable('b')); // false
|
cs |
Object.prototype은 직접 호출하는 것을 권장하지 않는다.
프로토타입 체인의 종점에 위치하는 객체는 Object.prototype의 빌트인 메서드를 사용할 수 없다.
|
1
2
3
4
5
6
7
8
9
10
11
|
// 프로토타입이 null 인 객체, 즉 프로토타입 체인의 종점에 위치하는 객체를 생성한다.
const obj = Object.create(null);
console.log(obj); // [Object: null prototype] {}
obj.a = 1;
console.log(obj); // [Object: null prototype] { a: 1 }
console.log(Object.getPrototypeOf(obj) === null); // true
// obj 는 Object.prototype 의 빌트인 메서드를 사용할 수 없다.
console.log(obj.hasOwnProperty('a'));
// TypeError: obj.hasOwnProperty is not a function
|
cs |
위와 같은 에러를 발생하지 않기 위해 간접적으로 호출하는 것이 좋다.
|
1
2
3
4
5
6
7
8
|
// 프로토타입이 null 인 객체를 생성한다.
const obj = Object.create(null);
console.log(obj); // [Object: null prototype] {}
obj.a = 1;
console.log(obj); // [Object: null prototype] { a: 1 }
// Object.prototype 의 빌트인 메서드는 객체로 직접 호출하지 않는다.
console.log(Object.prototype.hasOwnProperty.call(obj, 'a')); // true
|
cs |
객체 리터럴 내부에서 __proto__에 의한 직접 상속
ES6에서 객체 리터럴 내부에서 __proto__ 접근자 프로퍼티를 사용하여 직접 상속을 구현할 수 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
const myProto = { x: 10 };
// 객체 리터럴에 의해 객체를 생성하면서 프로토타입을 지정하여 직접 상속받을 수 있다.
const obj = {
y: 20,
// 객체를 직접 상속받는다.
// obj -> myProto -> Object.prototype -> null
__proto__: myProto
};
/*
위 코드는 아래와 동일하다.
const obj = Object.create(myProto, {
y: { value: 20, writable: true, enumerable: true, configurable: true}
})
*/
console.log(obj.x, obj.y); // 10 20
console.log(Object.getPrototypeOf(obj) === myProto); // true
|
cs |
정적 프로퍼티/메서드
정적(static) 프로퍼티/메서드는 생성자 함수로 인스턴스를 생성하지 않아도 참조/호출할 수 있는 프로퍼티/메서드이다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
// 생성자 함수
function Person(name) {
this.name = name;
};
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
// 정적 프로퍼티
Person.staticProp = 'static prop';
// 정적 메소드
Person.staticMethod = function () {
console.log('staticMethod');
};
const me = new Person('Lee');
// 생성자 함수에 추가한 정적 프로퍼티/메서드는 생성자 함수로 참조/호출한다.
Person.staticMethod(); // staticMethod
// 정적 프로퍼티/메서드는 생성자 함수가 생성한 인스턴스로 참조/호출할 수 없다.
// 인스턴스로 참조/호출할 수 있는 프로퍼티/메서드는 프로토타입 체인 상에 존재해야 한다.
me.staticMethod(); // TypeError: me.staticMethod is not a function
|
cs |
생성자 함수는 객체이므로 자신의 프로퍼티/메서드를 소유할 수 있다. 함수 객체가 소유한 프로퍼티/메서드를 정적 프로퍼티/메서드라고한다. 정적 프로퍼티/메서드는 생성자 함수가 생성한 인스턴스로 참조/호출할 수 없다.
참조할 수 없는 이유는 인스턴스의 프로토타입 체인에 속한 객체의 프로퍼티/메서드가 아니므로 인스턴스로 접근할 수 없다.
앞에서 살펴본 Object.create 메서드는 Object 생성자 함수의 정적 메서드고 Object.prototype.hasOwnProperty 메서드는 Object.prototype의 메서드다. 따라서 Object.create 메서드는 인스턴스, 즉 Object 생성자 함수가 생성한 객체로 호출할 수 없다. 하지만 Object.prototype.hasOwnProperty 메서드는 모든 객체의 프로토타입 체인의 종점, 즉 Object.prototype의 메서드이므로 모든 객체가 호출할 수 있다.
|
1
2
3
4
5
|
// Object.create 는 정적 메서드다.
const obj = Object.create({ name: 'Lee' });
// Object.prototype.hasOwnProperty 는 프로토타입 메서드다.
console.log(obj.hasOwnProperty('name')); // false
|
cs |
만약 인스턴스/프로토타입 메서드 내에서 this를 사용하지 않는다면 그 메서드는 정적 메서드로 변경할 수 있다. 인스턴스가 호출한 인스턴스/프로토타입 메서드 내에서 this는 인스턴스를 가리킨다. 메서드 내에서 인스턴스를 참조할 필요가 없다면 정적 메서드로 변경하여도 동작한다. 프로토타입 메서드를 호출하려면 인스턴스를 생성해야 하지만 정적 메서드는 인스턴스를 생성하지 않아도 호출할 수 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
function Foo () {}
// 프로토타입 메서드
// this 를 참조하지 않는 프로토타입 메서드는 정적 메서드로 변경하여도 동일한 효과를 얻을 수 있다.
Foo.prototype.x = function () {
console.log('x');
};
const foo = new Foo();
// 프로토타입 메서드를 호출하려면 인스턴스를 생성해야 한다.
foo.x(); // x
// 정적 메서드
Foo.x = function () {
console.log('static x');
};
// 정적 메서드는 인스턴스를 생성하지 않아도 호출할 수 있다.
Foo.x(); // static x
|
cs |
'[Snow-ball]프로그래밍(컴퓨터) > 자바스크립트(JavaScript)' 카테고리의 다른 글
| [JavaScript] 빌트인 객체에 대해서 공부해보자 (0) | 2023.03.20 |
|---|---|
| [JavaScript] strict mode(스트릭 모드) 란? (0) | 2023.03.14 |
| [JavaScript] 생성자 함수에 의한 객체 생성에 대해서 알아보자 (0) | 2023.02.24 |
| [JavaScript] 프로퍼티 어트리뷰트(Property Attribute)에 대해서 알아보자 (0) | 2023.02.17 |
| [JavaScript] 함수(Function) 에 대해서 알아보자 (0) | 2023.02.10 |



