| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 화장품
- 백준알고리즘
- 자바
- C++
- 성분
- 책알남
- 책을알려주는남자
- 경제
- 알고리즘트레이닝
- 채권
- algorithmStudy
- 독후감
- 재테크
- 알고리즘 공부
- 프로그래머스 알고리즘 공부
- 독서
- 자바스크립트
- JavaScript
- 투자
- algorithmTest
- 돈
- 프로그래밍언어
- 다독
- 주식
- C
- Java
- 알고리즘공부
- 서평
- 지혜를가진흑곰
- algorithmtraining
- Today
- Total
탁월함은 어떻게 나오는가?
[JavaScript] 프로퍼티 어트리뷰트(Property Attribute)에 대해서 알아보자 본문
[JavaScript] 프로퍼티 어트리뷰트(Property Attribute)에 대해서 알아보자
Snow-ball 2023. 2. 17. 12:21프로퍼티 어트리뷰트에는 내부 슬롯(internal slot)과 내부 메서드(internal method)가 존재한다.
내부 슬롯과 내부 메서드는 자바스크립트 엔진에서 실제로 동작하지만 개발자가 직접 접근할 수 있도록 외부로 공개된 객체의 프로퍼티는 아니다. 즉, 일부 내부 슬롯과 내부 메서드르 제외하고는 직접적으로 접근하거나 호출할 수 있는 방법은 제공하지 않는다.
자바스크립트 모든 객체는 [[Prototype]]이라는 내부 슬롯을 갖는다. 객체안에 [[Prototype]]이 존재하면 접근할 수 있을것 같지만 접근 불가능하다. 단, __proto__ 통해서 간접적으로 접근할 수 있다.
|
1
2
3
4
5
6
|
const obj = {};
// 내부 슬롯은 자바스크립트 엔진의 내부 로직이므로 직접 접근할 수 없다.
obj.[[Prototype]] // Uncaught SyntaxError: Unexptected token '['
// 단, 일부 내부 슬롯과 내부 메서드에 한하여 간접적으로 접근할 수 있는 수단을 제공하기는 한다.
console.log(obj.__proto__) // [Object: null prototype] {}
|
cs |
프로퍼티 어트리뷰트와 프로퍼티 디스크립터 객체
자바스크립트 엔진은 프로퍼티를 생성할 때 프로퍼티의 상태를 나타내는 프로퍼티 어트리뷰트를 기본값으로 자동 정의한다.
프로퍼티 상태란?
1) 프로퍼티의 값(value)
2) 값의 갱신 가능 여부(writable)
3) 열거 가능 여부(enumerable)
4) 재정의 가능 여부(configurable)
프로퍼티 상태값을 Object.getOwnPropertyDescriptor 메서드와 Object.getOwnPropertyDescriptors를 사용하여 간접적으로 확인 가능하다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
const person = {
name: 'LEE'
};
console.log(Object.getOwnPropertyDescriptor(person, 'name'));
// 'name' 을 입력하지 않으면 undefined
// { value: 'LEE', writable: true, enumerable: true, configurable: true }
console.log(Object.getOwnPropertyDescriptors(person));
// {
// name: {
// value: 'LEE',
// writable: true,
// enumerable: true,
// configurable: true
// }
// }
|
cs |
이때 반환되는 객체를 프로퍼티 디스크립터(PropertyDescroptor) 객체이다. 존재하지 않거나 프로퍼티나 상속받은 프로퍼티에 대한 프로퍼티 디스크립터를 요구하면 undefined가 반환된다.
데이터 프로퍼티와 접근자 프로퍼티
- 데이터 프로퍼티 (data property)
키와 값으로 구성된 일반적인 프로퍼티다. 지금까지 살펴본 모든 프로퍼티는 데이터 프로퍼티다.
|
1
2
3
4
5
6
|
const person = {
name: 'LEE'
};
console.log(Object.getOwnPropertyDescriptor(person, 'name'));
// { value: 'LEE', writable: true, enumerable: true, configurable: true }
|
cs |
[[ ]] 은 프로퍼티 어트리뷰트
[[Value]] === value
1) 프로퍼티 키를 통해 프로퍼티 값에 접근하면 반환되는 값이다.
2) 프로퍼티 키를 통해 프로퍼티 값을 변경하면 [[Value]]에 값을 재할당한다. 이때 프로퍼티가 없으면 프로퍼티를 동적 생성하고 생성된 프로퍼티의 [[Value]]에 값을 저장한다.
[[Writable]] === writable
1) 프로퍼티 값의 변경 가능 여부를 나타내며 불리언 값을 갖는다.
2) [[Writable]]의 값이 false인 경우 해당 프로퍼티의 [[Value]]의 값을 변경할 수 없는 읽기 전용 프로퍼티가 된다.
[[Enumerable]] === enumerable
1) 프로퍼티의 열거 가능 여부를 나타내며 불리언 값을 갖는다.
2) [[Enumerable]]의 값이 false인 경우 해당 프로퍼티는 for ... in 문이나 Object.keys 메서드 등으로 열거할 수 없다.
[[Configurable]] === configurable
1) 프로퍼티 재정의 가능 여부를 나타내며 불리언 값을 갖는다.
2) [[Configurable]]의 값이 false인 경우 해당 프로퍼티의 삭제, 프로퍼티 어트리뷰트 값의 변경이 금지된다. 단, [[Writable]]이 true인 경우 [[Value]]의 변경과 [[Writable]]을 false로 변경하는 것은 허용된다.
- 접근자 프로퍼티 (accesspr property)
자체적으로는 값을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 호출되는 접근자 함수(accessor function)로 구성된 프로퍼티다.
[[Get]] === get
- 접근자 프로퍼티를 통해 데이터 프로퍼티의 값을 읽을 때 호출되는 접근자 함수다. 즉, 접근자 프로퍼티 키로 프로퍼티 값에 접근하면 프로퍼티 어트리뷰트 [[Get]]의 값, 즉 getter 함수가 호출되고 그 결과가 프로퍼티 값으로 반환된다.
[[Set]] === set
- 접근자 프로퍼티를 통해 데이터 프로퍼티의 값을 저장할 때 호출되는 접근자 함수다. 즉, 접근자 프로퍼티를 통해 데이터 프로퍼티의 값을 저장할 때 호출되는 접근자 함수다. 즉, 접근자 프로퍼티 키로 프로퍼티 값을 저장하면 프로퍼티 어트리뷰트 [[Set]]의 값, 즉 setter 함수가 호출되고 그 결과가 프로퍼티 값으로 저장된다.
[[Enumerable]] === enumberable
- 데이터 프로퍼티의 [[Enumerable]]과 같다.
[[Configurable]] === configurable
- 데이터 프로퍼티의 [[Configurable]]과 같다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
const person = {
// 데이터 프로퍼티
firstName: 'Junghyun',
lastName: 'LEE',
// fullName은 접근자 함수로 구성된 접근자 프로퍼티다.
// getter 함수
get fullName() {
return `${this.firstName} ${this.lastName}`;
},
// setter 함수
set fullName(name) {
[this.firstName, this.lastName] = name.split(' ');
}
};
console.log(`${person.firstName} ${person.lastName}`);
// Junghyun LEE
// 접근자 프로퍼티를 통한 프로퍼티 값의 저장
// 접근자 프로퍼티 fullName에 값을 저장하면 setter 함수가 호출된다.
person.fullName = 'Hongman KIM';
console.log(person);
// { firstName: 'Hongman', lastName: 'KIM', fullName: [Getter/Setter] }
// 접근자 프로퍼티를 통한 프로퍼티 값의 참조
// 접근자 프로퍼티 fullName에 접근하면 getter 함수가 호출된다.
console.log(person.fullName);
// Hongman KIM
// firstName 은 데이터 프로퍼티다.
// 데이터 프로퍼티는 [[Value]], [[Writable]], [[Enumerable]], [[Configurable]]
// 프로퍼티 어트리뷰트를 갖는다.
const dataProperty = Object.getOwnPropertyDescriptor(person, 'firstName');
console.log(dataProperty);
// { value: 'Hongman', writable: true, enumerable: true, configurable: true }
// fullName 은 접근자 프로퍼티다.
// 접근자 프로퍼티는 [[Get]], [[Set]], [[Enumerable]], [[Cofigurable]]
// 프로퍼티 어트리뷰트를 갖는다.
const accessorProperty = Object.getOwnPropertyDescriptor(person, 'fullName');
console.log(accessorProperty);
// { get: [Function: get fullName], set: [Function: set fullName], enumerable: true, configurable: true }
|
cs |
데이터 프로퍼티 : firstName, lastName
접근자 프로퍼티 : get, set
데이터 프로퍼티와 접근자 프로퍼티의 구별법
|
1
2
3
4
5
6
7
|
// 함수 객체의 prototype 은 데이터 프로퍼티다.
Object.getOwnPropertyDescriptor(function () {}, 'prototype');
// { value: {}, writable: true, enumerable: false, configurable: false }
// 일반 객체의 __proto__ 는 접근자 프로퍼티다.
Object.getOwnPropertyDescriptor(Object.prototype, '__proto__');
// { get: [Function: get __proto__], set: [Function: set __proto__], enumerable: false, configurable: true }
|
cs |
프로퍼티 정의
프로퍼티 정의란 새로운 프로퍼티를 추가하면서 프로퍼티 어트리뷰트를 명시적으로 정의하거나, 기존 프로퍼티의 프로퍼티 어트리뷰트를 재정의하는 것을 말한다.
단일 프로퍼티 정의방법
Object.definedProperty 메서드를 사용하면 프로퍼티의 어트리뷰트를 정의할 수 있다. 인수로는 객체의 참조와 데이터 프로퍼티의 키인 문자열, 프로퍼티 디스크립터 객체를 전달한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
const person = {};
// 데이터 프로퍼티 정의
Object.defineProperty(person, 'firstName', {
value: 'Ungmo',
writable: true,
enumerable: true,
configurable: true
});
let descriptor = Object.getOwnPropertyDescriptor(person, 'firstName');
console.log('firstName', descriptor);
// firstName { value: 'Ungmo', writable: true, enumerable: true, configurable: true }
Object.defineProperty(person, 'lastName', {
value: 'LEE'
});
// 디스크립터 객체의 프로퍼티를 누락시키면 undefined, false가 기본값이다.
descriptor = Object.getOwnPropertyDescriptor(person, 'lastName');
console.log('lastName', descriptor);
// lastName { value: 'LEE', writable: false, enumerable: false, configurable: false }
// [[Enumerable]]의 값이 false인 경우
// 해당 프로퍼티는 for ... in 문이나 Object.keys 등으로 열거할 수 없다.
// lastName 프로퍼티는 [[Enumerable]]의 값이 flase이므로 열거되지 않는다.
console.log(Object.keys(person));
// [ 'firstName' ]
// [[Writable]]의 값이 false인 경우 해당 프로퍼티의 [[Value]]의 값을 변경할 수 없다.
// lastName 프로퍼티는 [[Writable]]의 값이 false이므로 값을 변경할 수 없다.
// 이때 값을 변경하면 에러는 발생하지 않고 무시된다.
person.lastName = 'KIM'
console.log(Object.getOwnPropertyDescriptor(person, 'lastName'));
// lastName { value: 'LEE', writable: false, enumerable: false, configurable: false }
// [[Configurable]]의 값이 false인 경우 해당 프로퍼티를 재정의 할 수 없다.
// lastName 프로퍼티는 [[Configurable]]의 값이 false이므로 삭제할 수 없다.
// 이때 값을 변경하면 에러는 발생하지 않고 무시된다.
delete person.lastName;
console.log(Object.getOwnPropertyDescriptor(person, 'lastName'));
// lastName { value: 'LEE', writable: false, enumerable: false, configurable: false }
// [[Configurable]]의 값이 false인 경우 해당 프로퍼티를 재정의 할 수 없다.
// Object.defineProperty(person, 'lastName', { enumerable: true });
// TypeError: Cannot redefine property: lastName
console.log('-------------------------------------------------');
// 접근자 프로퍼티 정의
Object.defineProperty(person, 'fullName', {
// getter 함수
get () {
return `${this.firstName} ${this.lastName}`;
},
set (name) {
[this.firstName, this.lastName] = name.split(' ');
},
enumerable: true,
configurable: true
})
descriptor = Object.getOwnPropertyDescriptor(person, 'fullName');
console.log('fullName', descriptor);
// fullName { get: [Function: get], set: [Function: set], enumerable: true, configurable: true }
person.fullName = 'Heegun KIM';
// { firstName: 'Heegun', fullName: [Getter/Setter] }
|
cs |
Object.defineProperty 정의할 때 적용되는 기본값
undefined 경우
1) [[Value]] === value
2) [[Get]] === get
3) [[Set]] === set
false 경우
1) [[Writable]] === writable
2) [[Enumerable]] === enumerable
3) [[Configurable]] === configurable
복수 프로퍼티 정의
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
const person = {};
Object.defineProperties(person, {
// 데이터 프로퍼티 정의
firstName: {
value: 'Ungmo',
writable: true,
enumerable: true,
configurable: true
},
lastName: {
value: 'LEE',
writable: true,
enumerable: true,
configurable: true
},
// 접근자 프로퍼티 정의
fullName: {
// getter 함수
get() {
return `${this.firstName} ${this.lastName}`;
},
// setter 함수
set(name) {
[this.firstName, this.lastName] = name.split(' ');
},
enumerable: true,
configurable: true
}
});
console.log(person);
// { firstName: 'Ungmo', lastName: 'LEE', fullName: [Getter/Setter] }
person.fullName = 'Junghyun KIM';
console.log(person);
// { firstName: 'Junghyun', lastName: 'KIM', fullName: [Getter/Setter] }
|
cs |
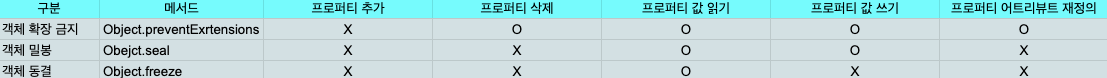
객체 변경 방지

객체 확장 금지
객체 확장 금지란 프로퍼티 추가 금지를 의미한다.
Object.defineProperty, 동적 추가 모두 금지된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
const person = { name: 'LEE' };
// person 객체는 확장이 금지된 객체가 아니다.
console.log(Object.isExtensible(person));
// true
// person 객체의 확장을 금지하여 프로퍼티 추가를 금지한다.
Object.preventExtensions(person);
// person 객체는 확장이 금지된 객체다.
console.log(Object.isExtensible(person));
// false
|
cs |
객체 밀봉
객체 밀봉이란 프로퍼티 추가 및 삭제와 프로퍼티 어트리뷰트 재정의 금지를 의미한다.
즉, 밀봉된 객체는 읽기와 쓰기만 가능하다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
const person = { name: 'LEE' };
// person 객체는 밀봉(seal)된 객체가 아니다.
console.log(Object.isSealed(person));
// false
console.log(Object.getOwnPropertyDescriptors(person));
// configurable: true
// person 객체를 밀봉(seal)하여 프로퍼티 추가, 삭제, 재정의를 금지한다.
Object.seal(person);
// person 겍체는 밀봉(seal)된 객체다.
console.log(Object.isSealed(person));
// true
console.log(Object.getOwnPropertyDescriptors(person));
// configurable: false > true 에서 false 로 변경된다.
|
cs |
객체 동결
객체 동결이란 프로퍼티 추가 및 삭제와 프로퍼티 어트리뷰트 재정의 금지, 프로퍼티 값 갱신 금지를 의미한다.
즉, 동결된 객체는 읽기만 가능하다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
const person = { name: 'LEE' };
// person 객체는 동결(freeze)된 객체가 아니다.
console.log(Object.isFrozen(person));
// false
console.log(Object.getOwnPropertyDescriptors(person));
// writable: true, configurable: true
// person 객체를 동결(freeze)하여 프로퍼티 추가, 삭제, 재정의, 쓰기를 금지한다.
Object.freeze(person);
// person 겍체는 동결(freeze)된 객체다.
console.log(Object.isFrozen(person));
// true
console.log(Object.getOwnPropertyDescriptors(person));
// writable: false, configurable: false > true 에서 false 로 변경된다.
|
cs |
불변 객체
위에 3가지는 얕은 변경 방지(shalllow only)로 직속 프로퍼티만 변경이 방지되고 중첩 객체까지는 영향을 주지는 못한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
const person = {
name: 'LEE',
address: { city: 'Seoul'}
};
// 얕은 객체 동결
Object.freeze(person);
// 직속 프로퍼티만 동결한다.
console.log(Object.isFrozen(person)); // true
// 중첩 객체까지 동결하지 못한다.
console.log(Object.isFrozen(person.address)); // false
person.address.city = 'Busan';
console.log(person);
// { name: 'LEE', address: { city: 'Busan' } }
|
cs |
중첩 객체까지 동결하려면 재귀적으로 Object.freeze 메서드를 호출해야 한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
function deepFreeze(target) {
// 객체가 아니거나 동결된 객체는 무시하고 객체이고 동결되지 않은 객체만 동결한다.
if (target && typeof target === 'object' && !Object.isFrozen(target)) {
Object.freeze(target);
Object.keys(target).forEach(key => deepFreeze(target[key]));
}
}
const person = {
name: 'LEE',
address: { city: 'Seoul'}
};
// 깊은 객체 동결
deepFreeze(person);
console.log(Object.isFrozen(person)); // true
// 중첩 객체까지 동결한다.
console.log(Object.isFrozen(person.address)); // true
person.address.city = 'Busan';
console.log(person);
// { name: 'LEE', address: { city: 'Seoul' } }
|
cs |
'[Snow-ball]프로그래밍(컴퓨터) > 자바스크립트(JavaScript)' 카테고리의 다른 글
| [JavaScript] 프로토타입에 대해서 알아보자 (0) | 2023.03.13 |
|---|---|
| [JavaScript] 생성자 함수에 의한 객체 생성에 대해서 알아보자 (0) | 2023.02.24 |
| [JavaScript] 함수(Function) 에 대해서 알아보자 (0) | 2023.02.10 |
| [JavaScript] default export VS named export 차이점과 사용하는 이유 (0) | 2023.01.18 |
| [JavaScript] 객체(Object) 그리고 프로퍼티(Property), for-in, for-of 에 대해서 알아보자 (0) | 2023.01.09 |



