| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 돈
- algorithmStudy
- 재테크
- 백준알고리즘
- C++
- 서평
- C
- 자바
- 알고리즘 공부
- 책알남
- 지혜를가진흑곰
- 알고리즘공부
- 경제
- Java
- 책을알려주는남자
- algorithmtraining
- 자바스크립트
- 다독
- 프로그래밍언어
- 독후감
- 독서
- 알고리즘트레이닝
- 주식
- algorithmTest
- 프로그래머스 알고리즘 공부
- 화장품
- 투자
- JavaScript
- 성분
- 채권
- Today
- Total
탁월함은 어떻게 나오는가?
웹 브라우저에 [ www.naver.com ] 을 입력하면 어떤 이벤트들이 발생하는지 쉽게 알아보자!! 본문
웹 브라우저에 [ www.naver.com ] 을 입력하면 어떤 이벤트들이 발생하는지 쉽게 알아보자!!
Snow-ball 2023. 4. 26. 13:00웹에서 [ www.naver.com ] 을 입력하게 된다면 발생하게 되는것일까?
사실 너무 방대한 이야기라 간단하고 얕게만 설명하겠다.
기본적으로 알아가야할 2가지를 적어보겠다.
1) 주소창에 www.naver.com 이라는 uri를 입력하면 https://www.naver.com 이라는 url로 입력이 변환된다.
2) 이름이 www 이고 naver.com 도메인에 속해있는 컴퓨터의 인터넷망의 접속하려면 IP번호를 알고 있어야 한다.
입력조건:
OS = Window
Web browser = Chrom
ISP = Internet Service Provider(인터넷 서비스 제공자)이므로 곧 인터넷을 의미
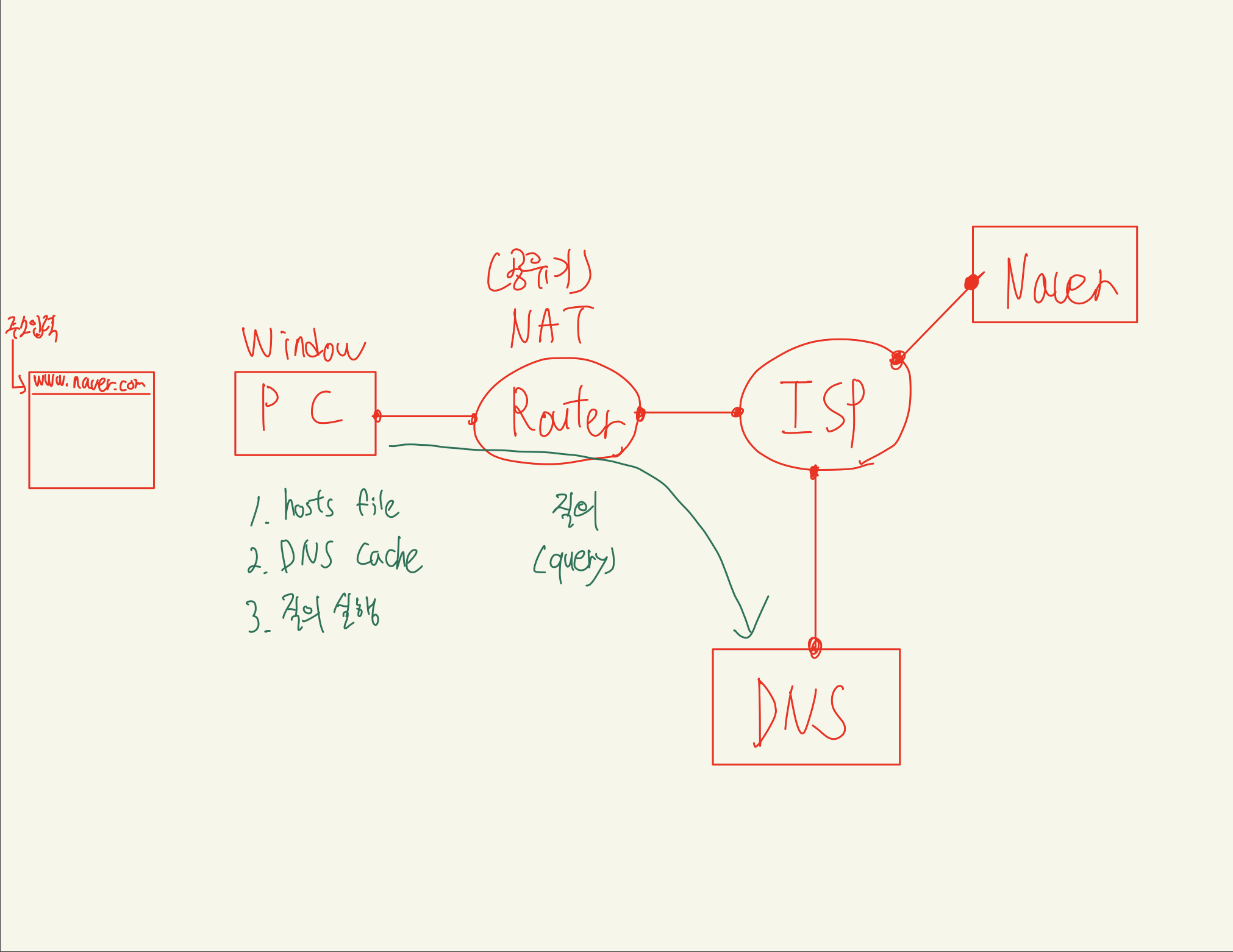
1. www.naver.com 를 주소창에 입력하고 엔터를 누른다면 Window(PC)에서는 DNS에 질의를 해야한다.
하지만, DNS에 바로 질의하기전에
- 컴퓨터 내부의 hosts file 에 접근해서 해당 도메인 네임에 관한 IP 주소가 있는지 확인한다.
(hosts file: 운영 체제가 호스트 이름을 IP 주소에 매핑할 때 사용하는 컴퓨터파일이다)
- 없다면, DNS에 질의할 때마다 캐싱이 되는 DNS Cache 에 IP 주소가 있는지 확인한다.
(DNS 데이터는 웹 브라우저 사이의 서로 다른 계층과 인터넷의 다양한 위치에 임시로 저장된다. 웹 브라우저는 고유한 캐시, 운영 체제 캐시, 라우터의 로컬 네트워크 캐시, 회사 네트워크 또는 인터넷 서비스 제공업체(ISP)의 DNS 서버 캐시를 확인한다.
- 그러고나서도 없다면, DNS 서버에 질의(Query)를 한다.
(DNS는 휴대폰 연락처 앱과 같다. 도메인 이름을 기반으로 서버의 IP주소를 찾을 수 있기 때문이다)

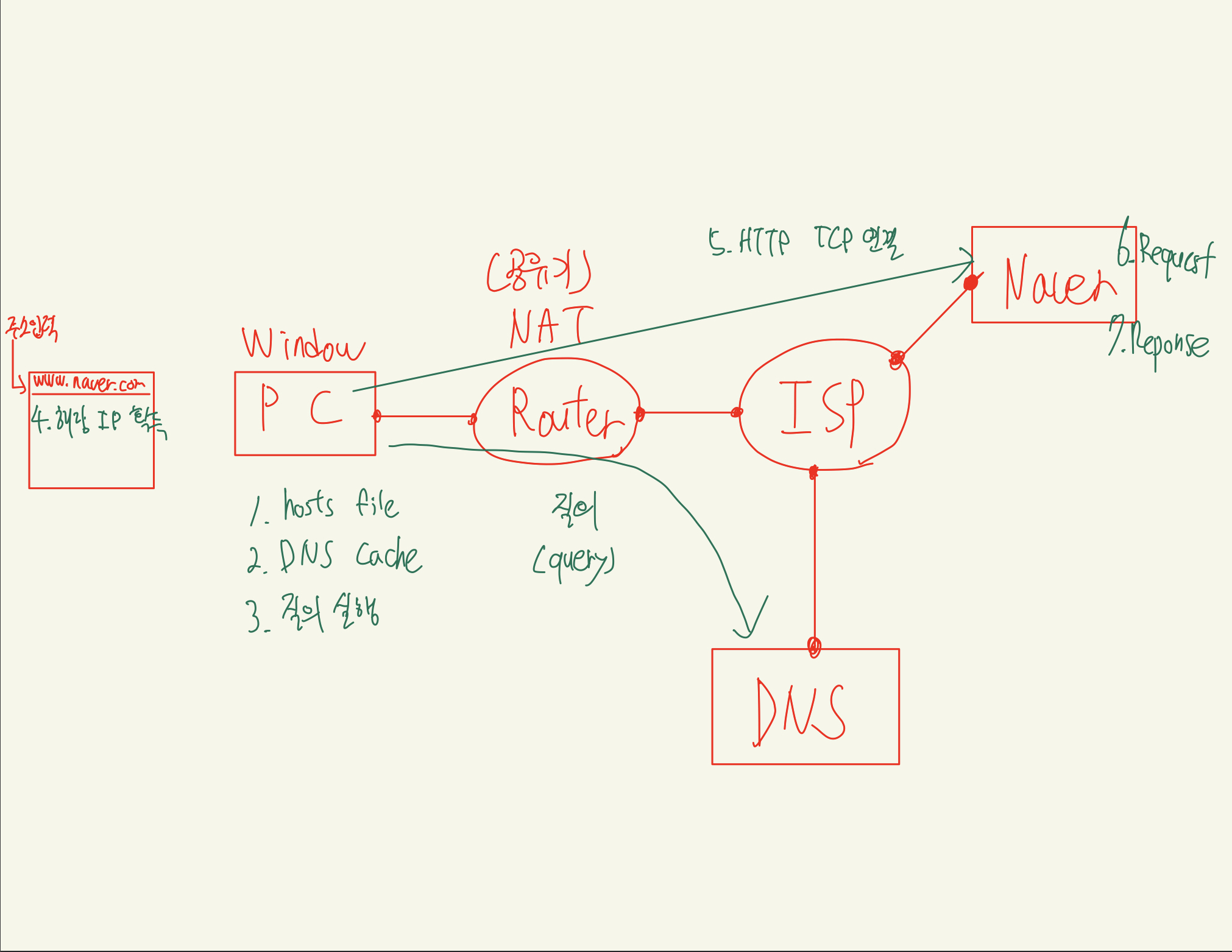
2. 그리고 나서 www.naver.com 의 IP 주소를 받으면 해당 IP 주소로 Naver 서버에 HTTP 기반의 TCP/IP 연결을 한다. 최근에는 웹 사이트들이 직접 서버에 연결하기보다 콘텐츠 전송 네트워크(CDN)를 사용하여 정적 및 동적 콘텐츠를 웹 브라우저 가까이 위치시킨다. (CDN도 중요하지만 다음에 다뤄보자)
TCP/IP연결하는 이유는 HTTP의 기반이 TCP/IP 연결이기 때문이다. 연결이 완료가 되면 HTTP Request 가 보내질것이다. 그리고 나서 그에 맞는 Response 가 도착한다. 그 후에는 Client(유저)는 렌더링 되는 화면을 보게된다.

reference
* 웹 브라우저에 URL을 입력하면 어떤 일이 생기나요? - Amazon Web Services 한국 블로그
'[Snow-ball]프로그래밍(컴퓨터) > 네트워크' 카테고리의 다른 글
| [Network] TCP/IP Application layer(응용 계층) (0) | 2023.05.08 |
|---|---|
| 웹 브라우저에 [ www.naver.com ] 을 입력하면 어떤 이벤트들이 발생하는지 쉽게 알아보자!! 2편 CDN, GSLB 내용 (0) | 2023.05.04 |
| [Network] 실시간 통신을 가능하게 한다는 웹소켓이란? (2) | 2022.11.16 |
| [네트워크] API 통신: strict-origin-when-cross-origin 대처 방법 및 크롬(Chrome)의 기본 레퍼러 정책 변화에 대해서 (0) | 2022.07.09 |
| DHCP (Dynamic Host Configuration Protocol) 이란? (0) | 2022.05.22 |




