| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- 자바스크립트
- 독서
- 알고리즘공부
- 지혜를가진흑곰
- 책알남
- 알고리즘 공부
- 화장품
- 프로그래머스 알고리즘 공부
- 경제
- JavaScript
- 재테크
- 알고리즘트레이닝
- 돈
- 백준알고리즘
- 프로그래밍언어
- 다독
- 책을알려주는남자
- C++
- C
- algorithmStudy
- Java
- algorithmTest
- 서평
- algorithmtraining
- 성분
- 주식
- 채권
- 투자
- 독후감
- 자바
- Today
- Total
탁월함은 어떻게 나오는가?
[Network] 실시간 통신을 가능하게 한다는 웹소켓이란? 본문
웹소켓(WebSocket)은 하나의 TCP 접속에 전이중 통신 채널을 제공하는 컴퓨터 통신 프로토콜이다. 웹소켓 프로토콜은 2011년 IETF에 의해 RFC 6455로 표준화 되었으며 웹 IDL의 웹소켓 API는 W3C에 의해 표준화되고 있다.
웹소켓은 HTTP와 구별된다. 두 프로토콜 모두 OSI 모델의 제 7계층에 위치해 있으며 제 4계층의 TCP에 의존한다. 이들에 차이가 있으나 "RFC 6455" 에 따르면 웹소켓은 HTTP 포트 80과 443 위에 동작하도록 설계되었으며 HTTP 프록시 및 중간 층을 지원하도록 설계되었으므로 HTTP 프로토콜과 호환이 된다. 호환을 달성하기 위해 웹소켓 핸드셰이크는 HTTP 업그레이드 헤더를 사용하여 HTTP 프로토콜에서 웹소켓 프로토콜로 변경한다.
웹소켓 프로토콜은 HTTP 폴링과 같은 반이중방식에 비해 더 낮은 부하를 사용하여 웹 브라우저(또는 다른 클라이언트 애플리케이션)과 웹 서버 간의 통신을 가능케 하며, 서버와의 실시간 데이터 전송을 용이케 한다. 이는 먼저 클라이언트에 의해 요청을 받는 방식이 아닌, 서버가 내용을 클라이언트에 보내는 표준화된 방식을 제공함으로써, 또 연결이 유지된 상태에서 메시지들을 오갈 수 있게 허용함으로써 가능하게 되었다. 이러한 방식으로 양방향 대화 방식은 클라이언트와 서버간에 발생할 수 있다. 통신은 TCP 포트 80(TLS 암호화 연결의 경우 443)를 통해 수행되며 방화벽을 통해 웹이 아닌 인터넷 연결을 차단하는 일부 환경에 도움이 된다. 단순 양방향 브라우저-서버 통신은 코멧 등의 스톱갭(stopgap) 기술을 사용하는 비표준 방식으로 수행된다.
구글 크롬, 마이크로소프트 에지, 인터넷 익스플로러, 파이어폭스, 사파리, 오페라 등 대부분의 브라우저가 이 프로토콜을 지원한다.
- 위키 백과 -
현재 인터넷 환경(HTML5)에서 많이 사용되고, WebSocket은 서버와 클라이언트 간에 Socket Connection을 유지해서 언제든 양방향 통신 또는 데이터 전송이 가능하도록 하는 기술이다. 최초 접속에만 http 프로토콜 위에서 handshaking을 하기 때문에 http header를 사용하며, 웹소켓을 위한 별도의 포트는 없으며, 기존 포트(http-80, https-443)을 사용한다. 그리고 프레임으로 구성된 메시지라는 논리적 단위로 송수신 하고 메시지에 포함될 수 있는 교환 가능한 메시지는 텍스트와 바이너리 뿐이다.
대표적인 특징 2가지
1.양방향 통신 (Full-Duplex)
- 데이터 송수신을 동시에 처리할 수 있는 통신 방법
- 클라이언트와 서버가 서로에게 원할 때 데이터를 주고 받을 수 있다.
- 통상적인 HTTP 통신은 Client가 요청을 보내는 경우에만 Server가 응답하는 단방향 통신
2.실시간 네트워킹 (Real Time-Networking)
- 웹 환경에서 연속된 데이터를 빠르게 노출
- EX) 채팅, 주식, 비디오 데이터
- 여러 단말기에 빠르게 데이터를 교환
사용하는 이유는?
웹어플리케이션에서 기존의 서버와 클라이언트 간의 통신은 대부분 HTTP를 통해 이루어 졌으며 HTTP는 Request/Response기반의 Stateless Protocol이다. 즉, 서버와 클라이언트 간의 Socket Connection같은 영구적인 연결이 되어있지 않고 클라이언트 쪽에서Request를 할때만 서버가 Response를 하는 방식으로 통신이 진행되는 한방향 통신이다. 이럴 경우 서버쪽 데이터가 업데이트 되더라도 클라이언트 쪽에는 새롭게 Request를 보내지 않는 한 업데이트가 되지 않는 문제가 발생한다. 이런 문제는 일반적으로 웹에서는 Long polling 등을 사용해서 어느정도 해결을 했지만 데이터의 빠른 업데이트가 아주 중요한 요소인 어플리케이션에서는 느린 모습을 보여주어서 사용하기가 어려웠다.
Web Socket은 Stateful Protocol이기 때문에 클라이언트와 한 번 연결이 되면 계속 같은 라인을 사용해서 통신하기 때문에 HTTP 사용시 필요없이 발생되는 HTTP와 TCP연결 트래픽을 피할 수 있다. 마지막으로 Web Socket은 HTTP와 같은 포트(80)을 사용하기에 기업용 어플리케이션에 적용할 때 방화벽은 재설정 하지 않아도 되는 장점이 있다.
HTTP와 Web Socket의 결정적 차이는 프로토콜이다. Web Socket 프로토콜은 접속 확립에 HTTP를 사용하지만, 그 후 통신은 Web Socket 독자의 프로토콜로 이루어진다.

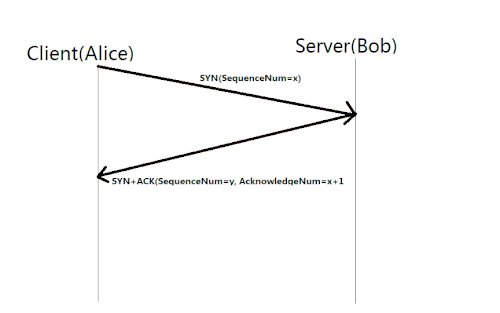
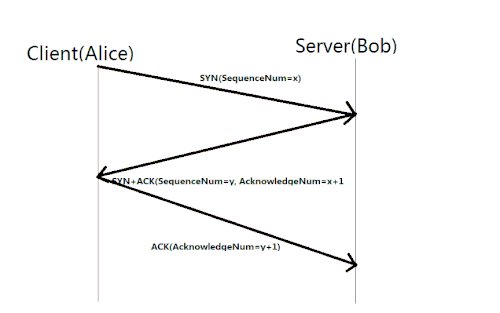
작동 방식은??
클라이언트와 서버 간의 연결은 당사자 중 하나에 의해 종료되거나 시간 초과에 의해 닫힐 때까지 열린 상태로 유지된다. 클라이언트와 서버 간의 연결을 설정하기 위해 핸드셰이크를 수행한다. 설정된 연결은 열린 상태로 유지되며 클라이언트 또는 서버 측에서 연결이 종료될 때까지 동일한 채널을 사용하여 통신이 수행된다. 메시지는 양방향으로 교환되고, WebSocket을 사용하면 전송되는 데이터를 암호화 할 수 있다. 이를 위해 추가기능이 WSS 프로토콜을 통해 사용되며, 송신측에서는 데이터를 인코딩하고 수신측에서는 디코딩한다. 모든 중개자의 경우 정보가 암호화된 상태로 유지되며, 암호화가 없다면 데이터가 위협의 대상이 된다. 그리고 GET방식을 사용해야 한다.
웹 소켓 동작 방법
웹 소켓도 핸드 쉐이킹이 필요하고, Socket 프로토콜이 아닌 HTTPS 프로토콜을 통해 이루어 진다.

웹 소켓 요청
- HTTP 버전에 1.1 이상
- 반드시 GET메서드를 사용해야 한다.
- Upgrade 정보는 서버, 전송, 프로토콜 연결에서 다른 프로토콜로 업그레이드 또는 변경하기 위한 규칙이다.
- Sec-WebSocket-Key는 클라이언트가 요청하는 여러 서브 프로토콜을 의미한다.
웹 소켓 응답
101 Switching Protocols가 Response로 오면 웹소켓이 연결 된 것이다.
- Sec-WebSocket-Accept는 요청에서의 Key 값을 계산한 값으로 신원 인증에 필요한 헤더이다.

이렇게 위와 같이 핸드 셰이크가 완료되면 프로토콜이 ws로 변경된다.
또는 wss와 같이 데이터 보안을 위해 ssl을 적용한 프로토콜로 변경된다.
Message : 여러 frame이 모여서 구성하는 하나의 논리적 메시지 단위
Frame : communication 에서 가장 작은 단위의 데이터, 작은 헤더 + payload로 구성
웹소켓 통신에 사용되는 데이터 : UTF8 인코딩
0x00 - 보내고 싶은 데이터 - 0xff 의 구성으로 데이터가 통신된다.
웹소켓의 한계는?
HTML5 이전의 기술로 구현된 서비스에는 바로 사용할 수 없기때문에 Socket.io, SockJS를 사용하면 된다. 웹 소켓처럼 사용할 수 있도록 도와주는 기술이다. 그렇기 때문에 JavaScript를 사용해서 브라우저 종류에 상관없이 실시간 웹 구현이 가능하다. 그리고 WebSocket은 문자열들을 주고 받을 수 있게 해줄 뿐 그 이상의 일은 불가능하다. 그렇기에 주고 받는 문자열의 해독은 온전히 어플리케이션이 책임진다.
HTTP의 경우는 형식을 정해두었기에 모두가 약속을 따르면 해석할 수 있지만, WebSocket을 정해진 형식이 없다. 그래서 Web Socket방식은 Sub-Protocols을 사용해서 주고 받는 메시지의 형태를 약속하는 경우가 많다. 그래서 Sub-Protocol로 STOMP를 많이 사용하는 편이다.
그리고 Socket 연결을 유지하기 때문에 유지하는 비용이 든다.
코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
const express = require('express');
const app = express();
app.use("/", function (req, res) {
res.sendFile(__dirname + "/index.html");
});
app.listen(8080);
const WebSocket = require("ws");
const socket = new WebSocket.Server({
port: 8081
});
socket.on("connection", function (ws, req){
ws.on("message", function(msg) {
console.log("user message : " + msg);
ws.send("user message response")
})
} )
|
cs |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compable" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>채팅페이지입니다</h4>
<button id="send" onClick="socket.send('메세지 보내기')">메세지 보내기</button>
<script>
let socket = new WebSocket("ws://localhost:8081");
</script>
</body>
</html>
|
cs |
참고하면 좋은 내용
SMTP
SMTP(간이 우편 전송 프로토콜)는 이메일 전송을 위한 주요 인터넷 표준이다. 인증, 암호화, 최대 메시지 크기를 협상하기 위한 핸드셰이킹을 포함하고 있다. 보통 채팅 통신을 하기 위한 형식을 정의하며, HTTP와 유사하게 간단히 정의되어 해석하기 편한 프로토콜이다. 일반적으로 웹소켓 위에서 사용된다.
핸드셰이크
핸드셰이킹(hadshaking), 주고받기는 정보기술과 전기통신 및 관련 분야에서 채널에 대한 정상적인 통신이 시작되기 전에 두 개의 실체 간에 확립된 통신 채널의 변수를 동적으로 설정하는 자동화된 협상 과정이다. 채널의 물리적인 확립이 잇따르며, 정상적인 정보 전송 이전에 이루어진다.
new WebSocket(url)을 호출해 소켓을 생성하면 즉시 연결이 시작된다.
커넥션이 유지되는 동안, 브라우저는 (헤더를 사용해) 서버에 '웹소켓을 지원하나요?'라고 물어본다. 이에 서버가 '네'라는 응답을 하면 서버-브라우저간 통신은 HTTP가 아닌 웹소켓 프로토콜을 사용해 진행된다.


IDL 이란?
인터페이스 정의 언어(Interface Description Language 또는 Interface Definition Language, IDL)는 소프트웨어 컴포넌트의 인터페이스를 묘사하기 위한 명세 언어이다. IDL은 어느 한 언어에 국한되지 않는 언어중립적인 방법으로 인터페이스를 표현함으로써, 같은 언어를 사용하지 않는 소프트웨어 컴포넌트 사이의 통신을 가능하게 한다. 예를 들면, C++을 사용하여 작성한 컴포넌트와 자바를 사용한 컴포넌트 사이에서 국한되지 않고, 인터페이스를 묘사하는 개념이다.
IDL은 보통 RPC를 이용한 소프트웨어에서 사용된다. 이때, RPC "연결"의 양 쪽에 있는 컴퓨터는 다른 운영 체제와 프로그래밍 언어를 사용할 수 있다. IDL은 다른 두 개의 시스템을 연결하는 다리 역할을 한다.
- 위키백과 -
wss
wss://는 보안 이외에도 신뢰성(reliability) 측면에서 ws 보다 좀 더 신뢰할만한 프로토콜이다.
ws://를 사용해 데이터를 전송하면 데이터가 암호화되지 않은 채로 전송되기 때문에 데이터가 그대로 노출된다. 그런데 아주 오래된 프록시 서버는 웹소켓이 무엇인지 몰라서 '이상한' 헤더가 붙은 요청이 들어왔다고 판단하고 연결을 끊어버린다.
반면 wss://는 TSL(전송 계층 보안(Transport Layer Security))이라는 보안 계층을 통과해 전달되므로 송신자 측에서 데이터가 암호화되고, 복호화는 수신자 측에서 이뤄지게 된다. 따라서 데이터가 담긴 패킷이 암호화된 상태로 프록시 서버를 통과하므로 프록시 서버는 패킷 내부를 볼 수 없게 된다.
- JAVASCRIPT.INFO -
referance
* WebSocket 이란? - DUCKDevelope
* [10분 테코톡] 코일의 Web Socket - 우아한Tech




