| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- C++
- 백준알고리즘
- algorithmtraining
- algorithmTest
- 서평
- 자바
- 알고리즘 공부
- 지혜를가진흑곰
- 알고리즘공부
- Java
- 다독
- 화장품
- 프로그래밍언어
- algorithmStudy
- 주식
- JavaScript
- 자바스크립트
- 경제
- 재테크
- C
- 독서
- 알고리즘트레이닝
- 독후감
- 프로그래머스 알고리즘 공부
- 성분
- 돈
- 채권
- 투자
- 책을알려주는남자
- 책알남
- Today
- Total
탁월함은 어떻게 나오는가?
[JavaScript] 단축 평가(short-circuit evaluation)를 제대로 알아보자 본문
[JavaScript] 단축 평가(short-circuit evaluation)를 제대로 알아보자
Snow-ball 2021. 7. 24. 00:58자바스크립트에는 단축 평가가 존재한다. 단축 평가는 다양한 용도로 사용이 가능하다.
보통 논리합(||) 또는 논리곱(&&) 연산자 표현식의 평가 결과는 boolean타입으로 인해서 결과값은 true(1) 또는 false(0) 것이라고 생각할 수 있지만, 꼭 불리언 값이 아닐 수 있다.
예시를 보자.
|
1
2
3
4
5
|
let boolean1 = 'Cat' && 'Dog'
console.log(typeof boolean1, boolean1) // Dog
let boolean2 = 'Cat' || 'Dog'
console.log(typeof boolean2, boolean2) // Cat
|
cs |

위 결과물을 보면 boolean 타입이 아닌 String 타입으로 객체로 반환이 되는 것을 확인할 수 있다.
이것으로 확인할 수 있는 것은, 논리 연산자를 이용한 boolean 반환값은 true(1)와 false(0)로 출력되는 것이 아니라 연산자 표현식은 언제나 2개의 피연산자 중 어느 한쪽으로 평가된다 라는 것이다.
위의 결과를 확인해보면 논리곱(&&) 과 논리합(||)의 결과의 차이가 보일것이다.
-논리곱연산자-
논리곱(&&) 연산자는 두 개의 피연산자 모두 true로 평가될 때 true를 반환한다. 논리곱 연산자는 좌항에서 우항으로 평가가 진행된다. 그렇기 때문에 첫 번째 피연산자 'Cat'은 Truthy 값이므로 true로 평가된다. 하지만 첫번째 피연산자만 평가된 시점에서는 표현식을 표현할 수 없다. 두번째 연산자('Dog')까지 평가해 보아야 제대로 된 평가를 할 수 있다.
결론적으로, 논리곱(&&)연산자는 두 번째 피연산자가 논리곱 연산자 표현식의 평가 결과를 결정한다. 그렇기 때문에 논리곱 연산자는 논리 연산의 결과를 결정하는 두 번째 피연선자('Dog')를 그대로 반환하게 된다.
-논리합 연산자-
논리합(||) 연산자는 논리곱(&&)과 달리 두 개의 피연산자 중 하나만 true로 평가되어도 true를 반환한다. 논리합(||) 연산자 또한 좌항에서 우항으로 평가가 진행되기 때문에 첫번째 연산자인 'Cat'은 Trythy 값이므로 true로 평가된다.
결론적으로, 논리합 연산자는 논리 연산의 결과를 결정하는 첫 번째 피연산자('Cat')를 그대로 반환하게 된다.
*참고
위에 내용에서 나온 Truthy와 Falsy는 간단하게 정리하겠다.
Falsy : false, null, undefined, 0, -0, 0n, '', NaN 이 8가지를 뜻한다.
Truthy : Falsy 가 아닌 것 이라고 생각하면 된다.
-최종 결론-
논리곱 연산자와 논리합 연산자는 논리 연산의 결과를 결정하는 피연산자를 타입 변환하지 않고 그대로 반환한다. 이를 단축 평가(short-circuit evaluation)이라 부른다.
단축 평가는 표현식을 평가하는 도중에 평가 결과가 확정된 경우 나머지 평가 과정을 생략하는 것을 말한다.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
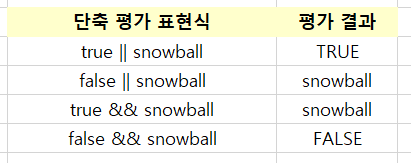
// 논리합(||) 연산자
let boolean3 = 'Cat' || 'Dog'
console.log(typeof boolean3, boolean3) // Cat
let boolean4 = false || 'Dog'
console.log(typeof boolean4, boolean4) // Dog
let boolean5 = 'Cat' || false
console.log(typeof boolean5, boolean5) // Cat
let boolean6 = true || 'Dog'
console.log(typeof boolean6, boolean6) // true
let boolean7 = 'Cat' || true
console.log(typeof boolean7, boolean7) // Cat
// 논리곱(&&) 연산자
let boolean8 = 'Cat' && 'Dog'
console.log(typeof boolean8, boolean8) // Dog
let boolean9 = false && 'Dog'
console.log(typeof boolean9, boolean9) // false
let boolean10 = 'Cat' && false
console.log(typeof boolean10, boolean10) // false
|
cs |
단축 평가를 사용하면 if 문을 대체할 수 있다. 어떤 조건이 Truthy 값(참으로 평가되는 값)일 때 무언가를 해야한다면 논리곱(&&) 연산자 표현식으로 if문을 대체하는 경우도 있다. 밑에 코드를 확인해보자
|
1
2
3
4
5
6
7
8
9
10
|
var done = true;
var message = '';
// 주어진 조건이 true일 때
if (done) message = '완료';
// if 문은 단축 평가로 대체 가능하다.
// done이 true라면 message에 '완료'를 할당
message = done && '완료'
console.log("message : ", message) // message : 완료
|
cs |
반대로, 조건이 Falsy값(거짓으로 평가되는 값)일 때 무언가를 해야 한다면 논리합 연산자 표현식으로 if문을 대체할 수 있을 것이다. 밑에 코드를 확인해보자
|
1
2
3
4
5
6
7
8
9
10
|
var done = false;
var message = '';
// 주어진 조건이 false일 때
if (!done) message = '미완료'
// if 문은 단축 평가로 대체 가능하다.
// done이 flase라면 message에 '미완료'를 할당
message = done || '미완료'
console.log('message : ' , message)
|
cs |
추가적으로, 사항 조건 연산자는 if else문을 대체할 수 있다.
|
1
2
3
4
5
6
7
8
9
10
11
|
var done = true;
var message = '';
// if...else 문
if (done) message = '완료';
else message = '미완료';
console.log('message : ' , message); // 완료
// 삼항 조건 연산자
message2 = done ? '완료' : '미완료';
console.log('message2 : ', message2) // 완료
|
cs |
이외에도 단축평가를 사용할 수 있는 방법 2가지를 소개해보겠다.
1) 객체를 가리키기를 원하는 변수가 null or undefined인지 확인하고 프로퍼티를 참조할 때
객체는 key와 value로 구성된 property의 집합이다. 만약 객체를 가리키기려고 하는 변수의 값이 undefined 또는 null 일경우 프로퍼티를 참조하면 TypeError가 발생한다.
밑에 코드를 확인해보자 null 이나 undefined의 value를 참조하면 밑에처럼 에러가 발생한다.
|
1
2
3
4
|
var elisiroom = null;
var value = elisiroom.value;
console.log(typeof value, value);
|
cs |

이럴 경우 단축 평가를 사용하면 에러를 생성하지 않게된다.
코드를 확인해 보자.
null 일경우 :
|
1
2
3
4
5
6
|
var elisiroom = null;
// elisiroom이 null 이나 undefined와 같은 Falsy 값이면 elisiroom으로 평가되고
// elisiroom이 Truthy 값이면 elisiroom.value로 평가된다.
var value = elisiroom && elisiroom.value;
console.log('value값 : ', typeof value, value); // object null
|
cs |

1 일경우 :
|
1
2
3
4
5
|
var elisiroom = 1;
console.log(elisiroom);
var value = elisiroom && elisiroom.value;
console.log('value값 : ', typeof value, value); // undefined undefined
|
cs |
2) 함수 매개변수에 기본값을 설정할 때
함수를 호출할 때 인수를 전달하지 않으면 매개변수에는 undefined가 할당된다. 이럴 경우 단축평가를 사용해 매개변수의 기본값을 설정하면 undefined로 인해 발생할 수 있는 에러를 방지할 수 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
// 단축 평가를 사용한 매개변수의 기본값 설정
function getStringLength(str) {
str = str || '';
return str.length;
}
console.log(getStringLength()); // 0
console.log(getStringLength('hi')); // 2
// ES6의 매계변수의 기본값 설정
function getStringLength(str = '') {
return str.length;
}
console.log(getStringLength()); // 0
console.log(getStringLength('hi')); // 2
|
cs |
베타존 : 네이버쇼핑 스마트스토어
나를 꾸미다 - 인테리어소품 베타존
smartstore.naver.com
'[Snow-ball]프로그래밍(컴퓨터) > 자바스크립트(JavaScript)' 카테고리의 다른 글
| [JavaScript] Map(맵)이란? (0) | 2021.08.05 |
|---|---|
| [JavaScript] 자바스크립트 함수 객체프로퍼티와 일급객체에 대해 알아보자 (0) | 2021.07.25 |
| [JavaScript] replace함수 (0) | 2021.07.22 |
| [JavaScript] ==(동등비교,loose equality)연산자와 ===(일치비교,strict equality)연산자의 차이점은 (0) | 2021.07.14 |
| 브라우저 저장소(웹저장소), Cookie, Session 란? (0) | 2021.06.29 |





