| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- JavaScript
- 주식
- algorithmtraining
- 알고리즘트레이닝
- algorithmStudy
- 투자
- Java
- 프로그래밍언어
- 알고리즘공부
- 지혜를가진흑곰
- 독후감
- 책알남
- 채권
- 알고리즘 공부
- 백준알고리즘
- C++
- algorithmTest
- 다독
- 자바
- 서평
- 자바스크립트
- 화장품
- 돈
- 책을알려주는남자
- 프로그래머스 알고리즘 공부
- C
- 재테크
- 경제
- 성분
- 독서
Archives
- Today
- Total
탁월함은 어떻게 나오는가?
[Algorithm] 쿼드압축 후 개수 세기 ( Programmers / javascript ) 본문
[Snow-ball]프로그래밍(컴퓨터)/Algorithm Training
[Algorithm] 쿼드압축 후 개수 세기 ( Programmers / javascript )
Snow-ball 2024. 10. 8. 21:49반응형
문제 설명
0과 1로 이루어진 2^n * 2^n 크기의 2차원 정수 배열 arr 이 있습니다. 당신은 이 arr을 쿼드 트리와 같은 방식으로 압축하고자 합니다. 구체적인 방식은 다음과 같습니다.
1. 당신이 압축하고자 하는 특정 영역을 S라고 정의합니다.
2. 만약 S 내부에 있는 모든 수가 같은 값이라면, S를 해당 수 하나로 압축시킵니다.
3. 그렇지 않다면, S를 정확히 4개의 균일한 정사각혀 영역(입출력 예를 참고해주시기 바랍니다.)으로 쪼갠 뒤, 각 정사각형 영역에 대해 같은 방식의 압축을 시도합니다.
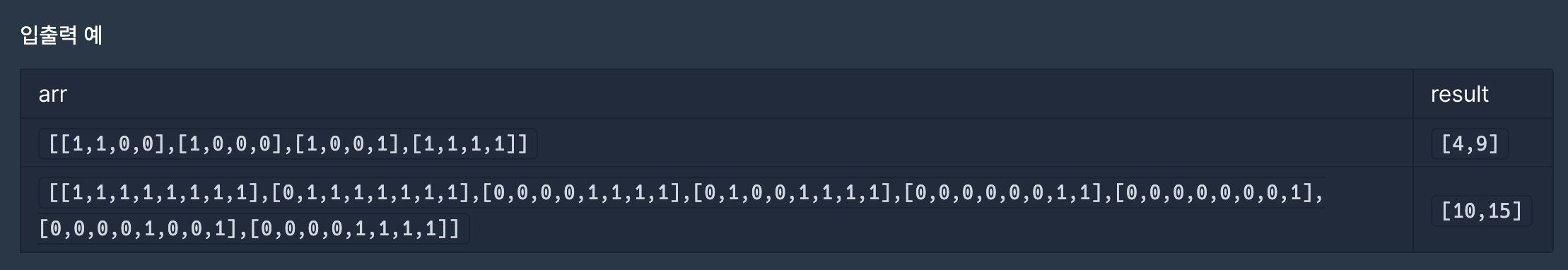
arr이 매개변수로 주어집니다. 위와 같은 방식으로 arr을 압축했을 때, 배열에 최종적으로는 남는 0의 개수와 1의 개수를 배열에 담아서 return 하도록 soultion 함수를 완성해주세요.


코드 풀이:
javascript
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
function solution(arr) {
let zero = 0;
let one = 0;
function compress(x, y, size) {
const pivot = arr[x][y];
let same = true;
for (let a = x; a < size + x; a++) {
for (let b = y; b < size + y; b++) {
if (pivot !== arr[a][b]) {
same = false;
break;
}
}
if (!same) break;
}
if (same) {
if (arr[x][y] === 1) one++;
else zero++;
} else {
let dividends = size / 2;
compress(x, y, dividends);
compress(x, y + dividends, dividends);
compress(x + dividends, y, dividends);
compress(x + dividends, y + dividends, dividends);
}
}
compress(0, 0, arr.length);
return [zero, one];
}
|
cs |
위의 코드를 사용해서 예시 1번을 풀었을때 동작하는 방식을 시각화 한 작업이다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
solution([
[1, 1, 0, 0],
[1, 0, 0, 0],
[1, 0, 0, 1],
[1, 1, 1, 1],
])
compress(0, 0, 4)
├── compress(0, 0, 2)
│ ├── compress(0, 0, 1) => one++
│ ├── compress(0, 1, 1) => one++
│ ├── compress(1, 0, 1) => one++
│ └── compress(1, 1, 1) => zero++
├── compress(0, 2, 2) => zero++
├── compress(2, 0, 2)
│ ├── compress(2, 0, 1) => one++
│ ├── compress(2, 1, 1) => zero++
│ ├── compress(3, 0, 1) => one++
│ └── compress(3, 1, 1) => one++
└── compress(2, 2, 2)
├── compress(2, 2, 1) => zero++
├── compress(2, 3, 1) => one++
├── compress(3, 2, 1) => one++
└── compress(3, 3, 1) => one++
|
cs |
https://school.programmers.co.kr/learn/courses/30/lessons/68936
프로그래머스
코드 중심의 개발자 채용. 스택 기반의 포지션 매칭. 프로그래머스의 개발자 맞춤형 프로필을 등록하고, 나와 기술 궁합이 잘 맞는 기업들을 매칭 받으세요.
programmers.co.kr
반응형
'[Snow-ball]프로그래밍(컴퓨터) > Algorithm Training' 카테고리의 다른 글
| [Algorithm] 택배 배달과 수거하기 (Programmers / JavaScript) (0) | 2024.11.28 |
|---|---|
| [Algorithm] 스킬트리 ( Programmers / JavaScript ) (0) | 2024.09.20 |
| [Algorithm] 이진 변환 반복하기 ( Programmers / Python && JavaScript ) (1) | 2024.09.05 |
| [Algorithm] 2개 이하로 다른 비트 ( Programmers / Python && JavaScript ) (0) | 2024.09.01 |
| [Algorithm] 괄호 회전하기 ( Programmers / Python & JavaScript ) (0) | 2024.08.28 |




