| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 프로그래머스 알고리즘 공부
- 자바스크립트
- algorithmtraining
- 투자
- C++
- algorithmStudy
- 독서
- 알고리즘 공부
- 재테크
- 채권
- 다독
- 독후감
- 주식
- 알고리즘트레이닝
- 경제
- JavaScript
- 알고리즘공부
- 돈
- C
- 화장품
- 책알남
- 책을알려주는남자
- 지혜를가진흑곰
- 서평
- algorithmTest
- 백준알고리즘
- 성분
- 프로그래밍언어
- 자바
- Java
Archives
- Today
- Total
탁월함은 어떻게 나오는가?
[NestJS] Winston 사용하여 남는 log 연도/월/일 폴더 구조 생성해서 남기는 방법 본문
[Snow-ball]server/NestJS
[NestJS] Winston 사용하여 남는 log 연도/월/일 폴더 구조 생성해서 남기는 방법
Snow-ball 2024. 2. 22. 21:36반응형
프로그래밍을 하다보면 log를 기록해야지 좋은 경우가 많다. 그렇기 때문에 나는 NestJS를 사용하는 프로젝트에서는 log를 Winston을 사용하여서 log를 남겨놓는다.
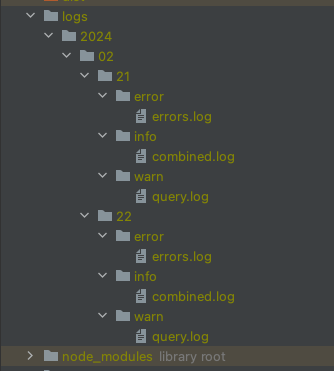
기존의 로그를 남기는 방식은 error.log / combined.log / query.log 에 계속적으로 남겨놓는 방식으로 처리를 하였다. 하지만, 로그를 좀 더 간편하게 찾아볼 필요가 있다고 생각이 들어서 연/월/일로 폴더가 생성되고 일자폴더에 규격에 맞게 저장되길 원해서 수정하게 되었다.
적용 코드:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
import { WinstonModule } from 'nest-winston';
import * as winston from 'winston';
import { utilities as nestWinstonModuleUtilities } from 'nest-winston/dist/winston.utilities';
const now = new Date();
const year = now.getFullYear();
const month = now.getMonth() + 1;
const convertMonth = month < 10 ? `0${month}` : month;
const date = now.getDate();
const YYYY_MM_DD = `${year}/${convertMonth}/${date}`;
const logDir = `${process.cwd()}/logs/${YYYY_MM_DD}`;
export const WINSTON_MODULE = {
logger: WinstonModule.createLogger({
transports: [
new winston.transports.Console({
level: process.env.NODE_ENV === 'production' ? 'error' : 'silly',
format: winston.format.combine(
winston.format.timestamp({
format: new Date().toLocaleString('ko-KR', { hour12: true }),
}),
nestWinstonModuleUtilities.format.nestLike(
'APPLICATION-NAME',
{
prettyPrint: true,
},
),
),
}),
new winston.transports.File({
filename: 'combined.log',
level: 'info',
dirname: `${logDir}/info`,
}),
new winston.transports.File({
filename: 'query.log',
level: 'warn',
dirname: `${logDir}/warn`,
}),
new winston.transports.File({
filename: 'errors.log',
level: 'error',
dirname: `${logDir}/error`,
}),
],
}),
};
|
cs |
해당 코드를 적용하면, 하루마다 일자가 추가되는걸 확인할 수 있다.

반응형
'[Snow-ball]server > NestJS' 카테고리의 다른 글
| [Nestjs] 네스트js 프로젝트 websocket 구축해서 postman 테스트 해보기 (0) | 2023.10.30 |
|---|---|
| [NestJs] must be a number conforming to the specified constraints 에러 해결 방법 (0) | 2023.09.07 |
| [Nest.js] 네스트js websocket 에러 (0) | 2023.05.24 |
| [Nest.js] 스웨거 사용시 순환 참조 에러(enum 사용할 경우) (0) | 2023.03.27 |
| [NestJS] Cannot read properties of undefined (reading '__garde__') ERROR (0) | 2023.02.19 |
Comments




