| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 다독
- C
- 채권
- 책알남
- algorithmtraining
- 독후감
- 투자
- 서평
- 재테크
- algorithmStudy
- 알고리즘트레이닝
- JavaScript
- 지혜를가진흑곰
- 돈
- 자바스크립트
- 책을알려주는남자
- 백준알고리즘
- C++
- 경제
- Java
- 프로그래머스 알고리즘 공부
- 알고리즘 공부
- 알고리즘공부
- 자바
- 주식
- 프로그래밍언어
- 성분
- 화장품
- 독서
- algorithmTest
Archives
- Today
- Total
탁월함은 어떻게 나오는가?
[Algorithm] 광물캐기 ( Programmers - JavaScript ) 본문
[Snow-ball]프로그래밍(컴퓨터)/Algorithm Training
[Algorithm] 광물캐기 ( Programmers - JavaScript )
Snow-ball 2023. 10. 11. 21:04반응형
문제 설명

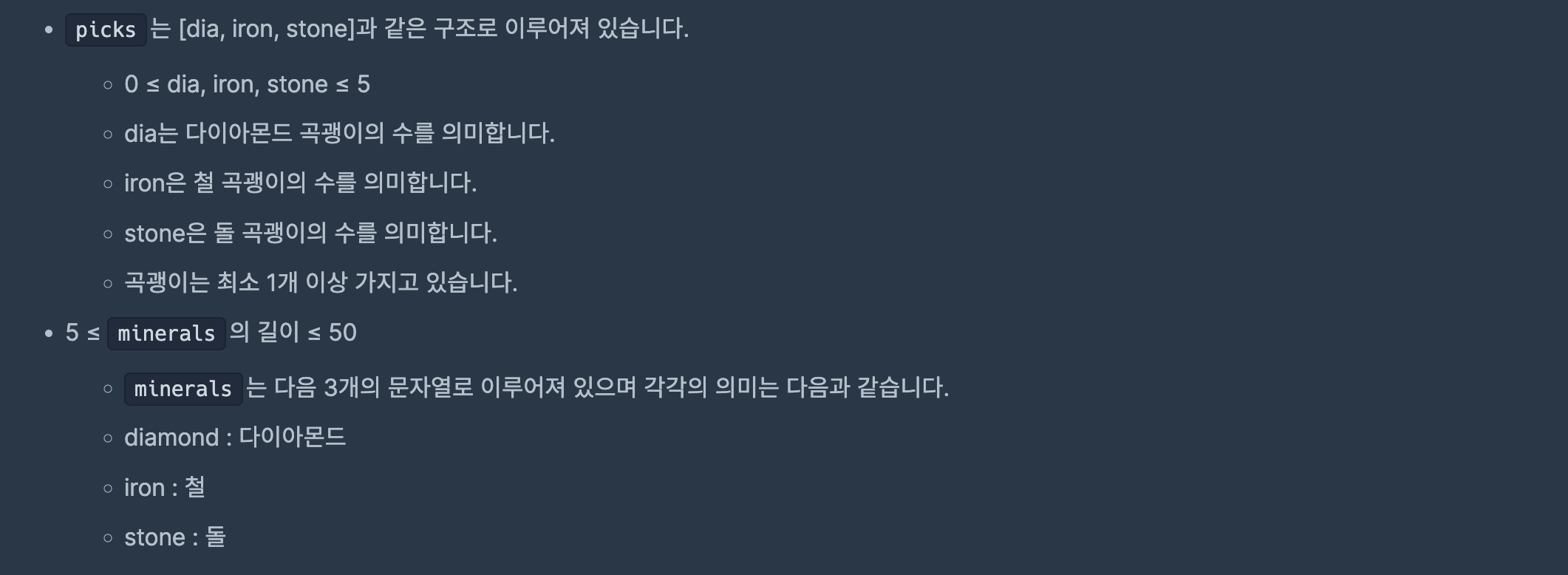
제한사항

입출력 예

입출력 예 설명

풀이
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
function solution(picks, minerals) {
let answer = 0;
const length = Math.ceil(minerals.length / 5);
const mineralList = minerals.splice(0, picks.reduce((a, b) => a + b) * 5);
const caseArr = [];
for (let i = 0; i < length; ++i) {
const mineralsObj = { diamond: 0, iron: 0, stone: 0 };
mineralList.splice(0, 5).forEach((mineral) => mineralsObj[mineral]++);
const { diamond, iron, stone } = mineralsObj;
caseArr.push([
diamond + iron + stone,
diamond * 5 + iron + stone,
diamond * 25 + iron * 5 + stone,
]);
}
caseArr
.sort((a, b) => b[2] - a[2])
.forEach((value) => {
const [diamond, iron, stone] = picks;
if (diamond > 0) {
picks[0]--;
answer += value[0];
return;
}
if (iron > 0) {
picks[1]--;
answer += value[1];
return;
}
if (stone > 0) {
picks[2]--;
answer += value[2];
return;
}
});
return answer;
}
|
cs |
https://school.programmers.co.kr/learn/courses/30/lessons/172927
프로그래머스
코드 중심의 개발자 채용. 스택 기반의 포지션 매칭. 프로그래머스의 개발자 맞춤형 프로필을 등록하고, 나와 기술 궁합이 잘 맞는 기업들을 매칭 받으세요.
programmers.co.kr
반응형
'[Snow-ball]프로그래밍(컴퓨터) > Algorithm Training' 카테고리의 다른 글
| [Algorithm] 호텔 대실 ( Programmers - JavaScript ) (0) | 2023.10.22 |
|---|---|
| [Algorithm] 테이블 해시 함수 ( Programmers - JavaScript ) (0) | 2023.10.12 |
| [Algorithm] 과제 진행하기 ( Programmers - JavaScript ) (1) | 2023.10.10 |
| [Algorithm] 입국심사 ( Programmers - JavaScript) (0) | 2023.10.09 |
| [Algorithm] 두 원 사이의 정수 쌍 ( Programmers - JavaScript) (0) | 2023.10.08 |





