| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
Tags
- 알고리즘트레이닝
- 자바스크립트
- algorithmStudy
- 알고리즘공부
- 경제
- JavaScript
- 백준알고리즘
- 독서
- 다독
- 채권
- 프로그래밍언어
- C++
- algorithmTest
- algorithmtraining
- 책을알려주는남자
- 서평
- 재테크
- 알고리즘 공부
- Java
- 투자
- 돈
- 성분
- 자바
- 독후감
- 지혜를가진흑곰
- 프로그래머스 알고리즘 공부
- 화장품
- 주식
- C
- 책알남
Archives
- Today
- Total
탁월함은 어떻게 나오는가?
[리액트(REACT)] Aioxs 통신 응답받을때 Promise의 .then 이 안될 경우 해결방법 본문
[Snow-ball]프로그래밍(컴퓨터)/프로그래밍 실수
[리액트(REACT)] Aioxs 통신 응답받을때 Promise의 .then 이 안될 경우 해결방법
Snow-ball 2022. 7. 31. 12:30반응형
프로젝트를 진행하면서 axios를 사용해서 백(Nodejs)와 프론트(React)를 통신하는 와중에 필요한 통신부분에서 .then이 안되는 현상이 발생했다.
다른 통신부분은 정상적으로 .then이 되는데 이부분이 안되는 부분을 이해할 수 없어서 여러가지 테스트와 검색을 해보는데, 그러던 중 실수를 발견해서 나중에는 이런 실수를 조기에 잡기 위해 적어놓기로 했다....
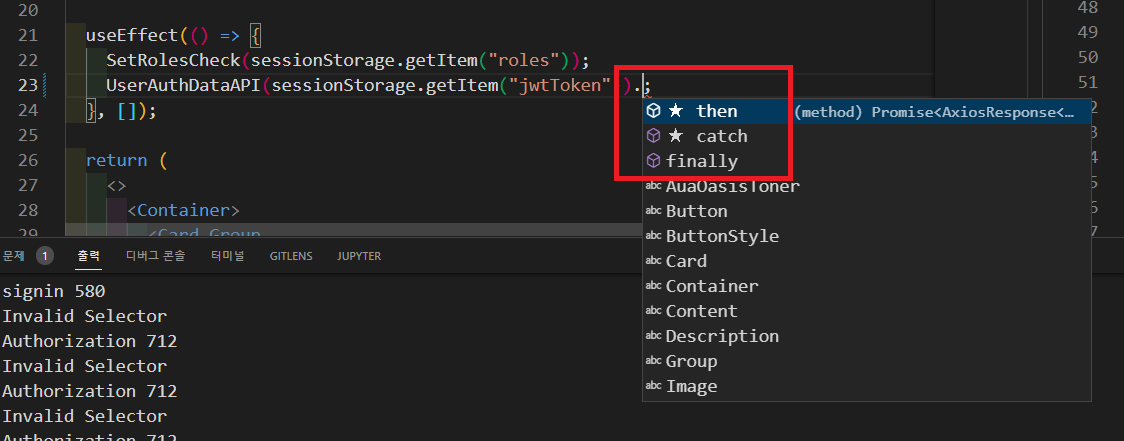
문제의 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
// promise 되는 코드
export const UserSignupDataAPI = (states) =>
client.post(backUrl + "/users/signup", states);
// promise 되는 코드
export const UserSigninDataAPI = (states) =>
client.post(backUrl + "/users/signin", states);
// promise 되는 코드
export const UserAuthDataAPI = (auth) => {
console.log("!!!! ", auth);
client.defaults.headers.common["Authorization"] = "Bearer " + auth;
client.post(backUrl + `/users/auth`, auth);
};
|
cs |

자세히 보면 위에서부터 1,2번째코드는 Promise 문법이 정상적으로 실행이되며, 3번째코드는 Promise 문법이 실행이 되지 않는다.
해결방법
해결방법은 간단하다. 세번째 코드는 한줄로 끝나지 않아서 {} 을 사용했고, 그렇기 때문에 return을 해주기 위해서는 return 문법을 써야하는 것이다.
한줄일경우 람다식에서는 자동 return이 되기 때문에 위에 예시처럼 사용하다가 세번째에도 return을 적지 않고 사용하지 않기때문에 void 함수가 되버린 경우였다..
해결코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
// promise 되는 코드
export const UserSignupDataAPI = (states) =>
client.post(backUrl + "/users/signup", states);
// promise 되는 코드
export const UserSigninDataAPI = (states) =>
client.post(backUrl + "/users/signin", states);
// promise 안되는 코드 수정
export const UserAuthDataAPI = (auth) => {
console.log("!!!! ", auth);
client.defaults.headers.common["Authorization"] = "Bearer " + auth;
return client.post(backUrl + `/users/auth`, auth);
};
|
cs |

반응형




