| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 주식
- Java
- 자바스크립트
- 경제
- 자바
- 재테크
- 서평
- 돈
- 화장품
- 독서
- 프로그래머스 알고리즘 공부
- 책을알려주는남자
- 성분
- C++
- 채권
- 책알남
- algorithmTest
- 독후감
- 지혜를가진흑곰
- 알고리즘 공부
- JavaScript
- algorithmStudy
- 알고리즘공부
- 백준알고리즘
- 프로그래밍언어
- 알고리즘트레이닝
- algorithmtraining
- 다독
- C
- 투자
Archives
- Today
- Total
탁월함은 어떻게 나오는가?
[HTML/CSS]ul li 태그목록을 가로로 정렬하는 방법 본문
반응형
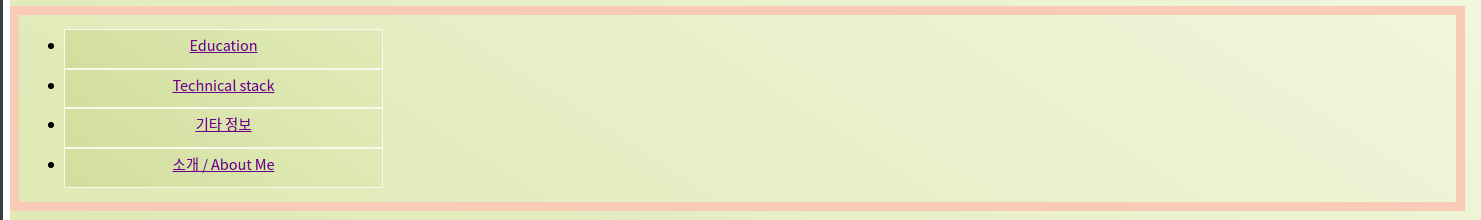
HTML/CSS 작업을 하다보면 메뉴버튼을 가로로 정렬하고 싶을 경우가 생깁니다.

ul의 기본 속성 값이 세로로 나열되고, 앞쪽에 검정색 동그라미로 메뉴가 구별되어지는데, 이부분으 문저 제거하고 가로로 배치되도록 수정하겠습니다.


저는 CSS를 사용해서 menu를 만들었고 menu안에 list-style-type: none; 을 입력했습니다.
위에서 사용한 ul lu {list-style-type: none;} 을 사용하면 리스트의 스타일을 제거한다는 뜻이 됩니다.


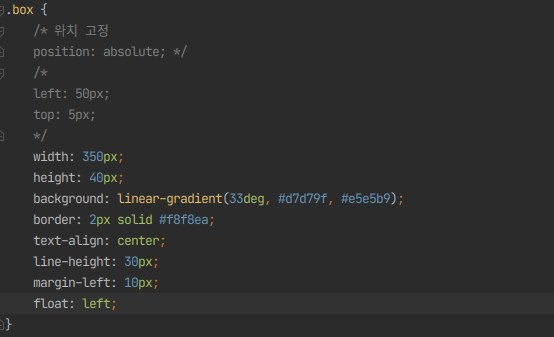
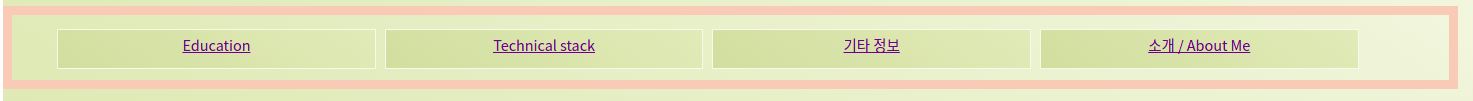
이후에 box에서 float: left; 를 적용하면 가로로 배치되게 됩니다. 그리고 margin-left 를 사용해서 간격의 조절을 했습니다.
현재의 경우 10px를 줬는데 30으로 늘려본다면 더 넓게 배치될 것입니다.

베타존 : 네이버쇼핑 스마트스토어
나를 꾸미다 - 인테리어소품 베타존
smartstore.naver.com
반응형
'[Snow-ball]front > HTML CSS' 카테고리의 다른 글
| GET VS POST 차이점 (0) | 2021.02.23 |
|---|---|
| <input> 태그의 maxlength (0) | 2021.02.17 |
| CSS / linear-radient 선형 그라데이션 효과 넣는방법 (0) | 2021.02.09 |
| [HTML] HTML 과 HTML 이란 (0) | 2021.02.09 |
| [html] 컬러 코드 링크 및 색상표 다운링크 (0) | 2021.02.08 |
Comments


